いくつかのサンプルページを参考にしてサンプルアプリを作った備忘録
firebaseとは
firebaseとは、Googleが提供する、WEBアプリケーションやモバイル向けアプリケーションを開発できるプラットフォームです。データベースやHTMLなどの開発の機能などすべてgoolge側で用意したインフラを利用できます。(無料プランあり)
Googleアカウントがあると簡単に始められます

サンプルプロジェクトを作る
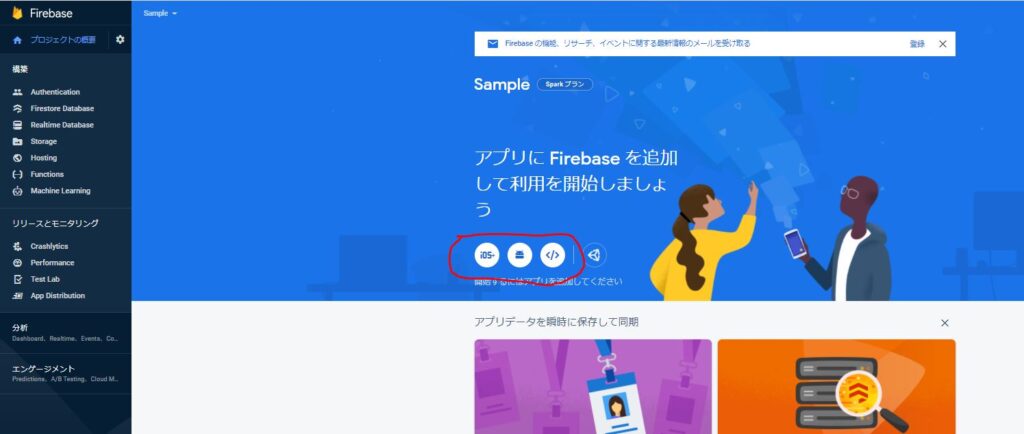
上記画像はGoogleアカウントでログインした状態。「使ってみる」をクリックするとプロジェクト作成へ移動。
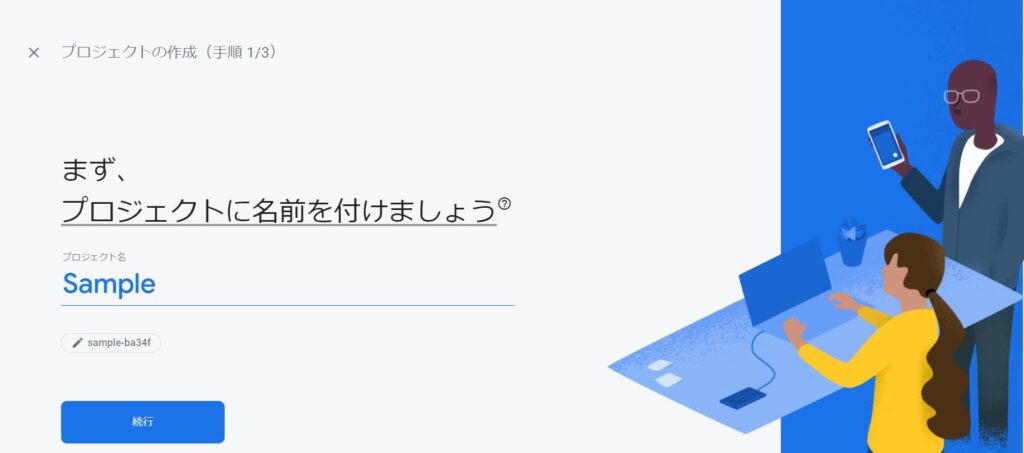
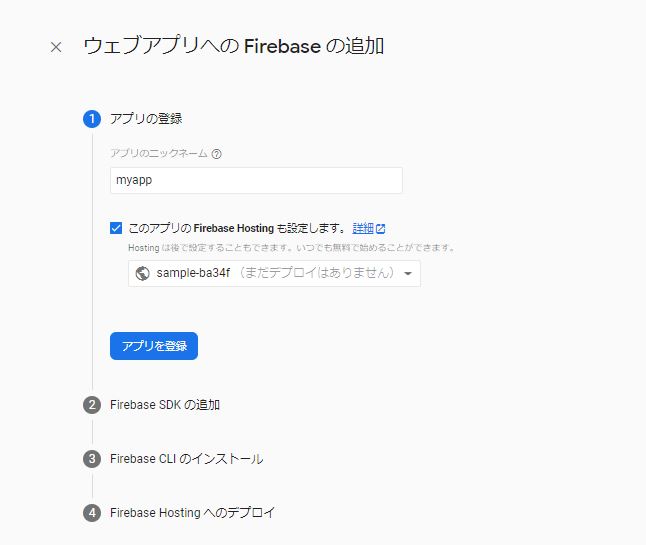
「使ってみる」→アプリケーションの追加選び、名前を設定します。


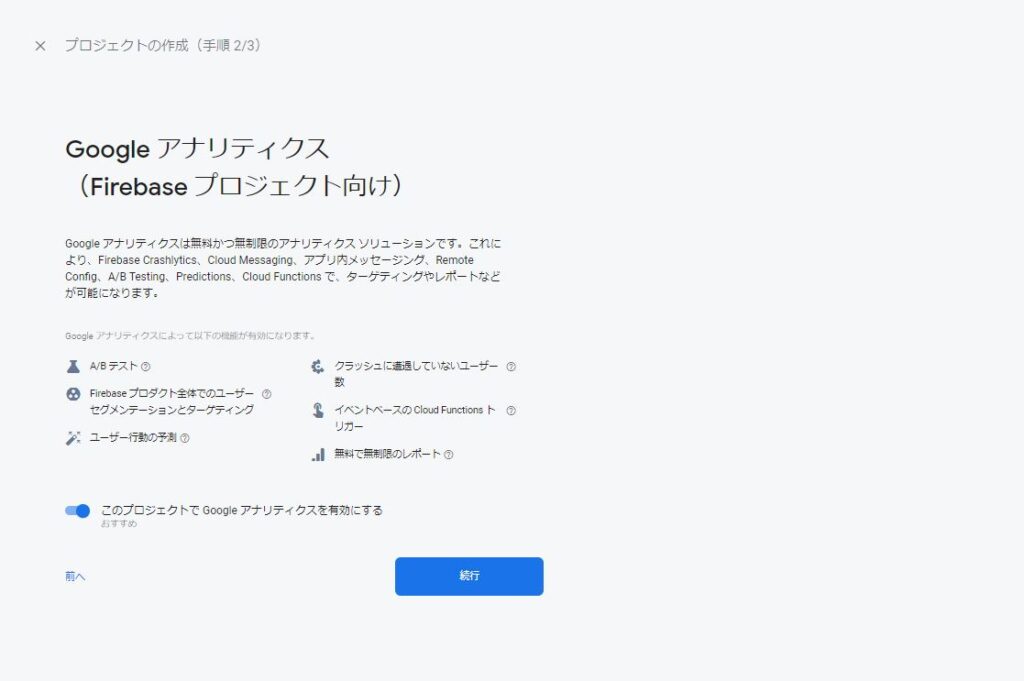
特に設定は変えません。Googleアナリティクスのアカウントを連携させると、ログインしているGoogleアカウントに紐づけされているアカウントを選ぶことができます。

プロジェクトが出来上がったら、作成したプロジェクト「Sample」を選ぶとダッシュボード画面が開きます。
作成するアプリケーション(赤丸)の中で該当するものを選びます。
今回はwebアプリケーション(右端)を選びます

アプリの名前を入れます

「アプリの登録」をクリックすると次に進みます。
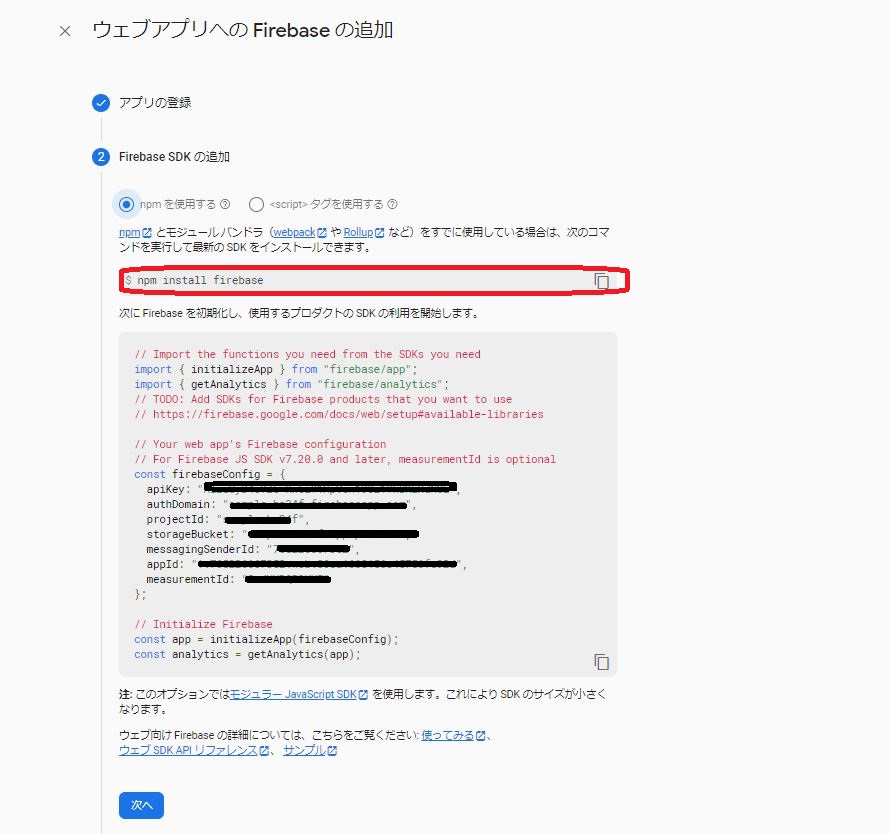
以下の表示がでますが、まず登録するプロジェクトのファイルが必要となりますのでサンプルのひな型を作ります。

最初なのでJavaScriptのモジュールがまだない場合は、サンプルをダウンロードしておきます
上記表示はそのままにWindowsPowerShellを使い、ひな型をインストールしました。
インストールするフォルダへカレントディレクトリを移動し、以下を実施。
$ npx create-next-app myapp --typescript
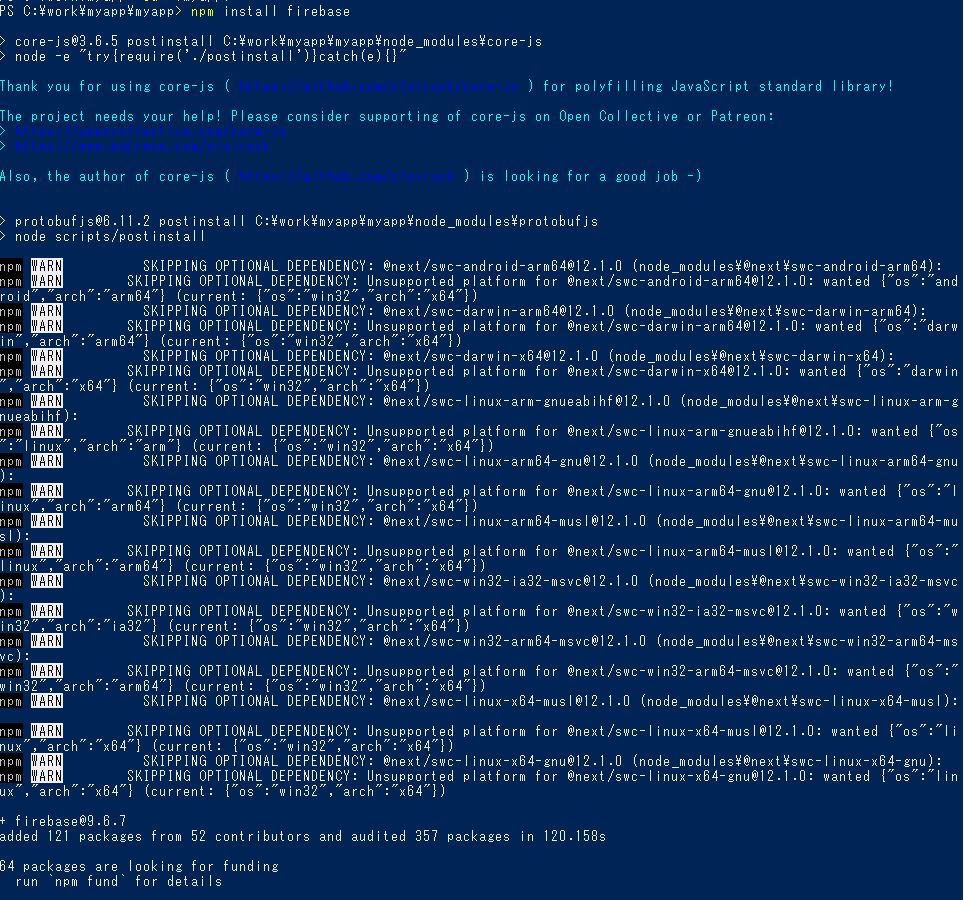
myappフォルダの下にmyappフォルダができてしまいましたが。この状態でfirebaseのインストールを行います。インストールするフォルダへカレントディレクトリを移動します。

インストール完了

HOSTING の設定
npm install -g firebase-tools
firebase login
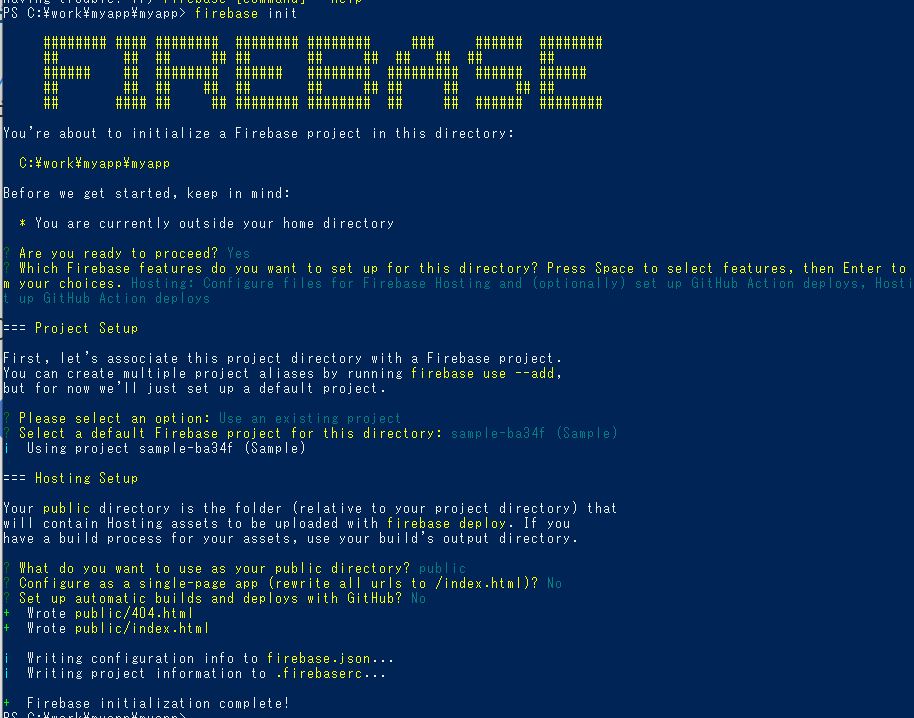
firebase init
Firebase初期化が終了すると以下のような表示になります。

firebase deploy
deploy実施後、表示先のurlにアクセスし、WEBアプリケーションが表示されることを確認します。
今回は何もないひな型なので以下のような形です。