Last Updated on 2024年6月25日 by らくろぐ
Mermaind記法はテキストで様々な図を描けるMarkdown記法です。 同じような記法としてPlantUMLもありますが、これらの両者にはどのような違いがあるのでしょうか?両者の比較と、Mermaid記法の基本的な手法についてサンプルを紹介します。
- Mermaid記法とはどんなものなのか
- Mermaid記法の書き方を学べる
- Mermaid記法のよく使うパターンの記述例
Contents
Mermaid記法とはどんなもの?
Mermaid記法はテキストでグラフやチャートなどMarkdown記法を使って記述する方法です。
テキストで記述するのでエディタがあれば作成できるのもとても強みです。
GitHubで使えるようになったMermaid記法
Mermaidの大きなニュースとしてはGitHub上でMermaid記法が使えるようになったというアナウンスでしょう。
Markdownで記述されたファイルをGithub上でMermaid.jsに渡すことで記述した内容をグラフやチャート変換した状態でブラウザに戻すという仕組みです。
Plantumlで気になる所
一方、PlantUMLに関しては、VisualStudio Codeエディタを使用しており、ビューアーはプラグインを使っています。表示はプラグインから吐き出されている仕組みです。
ブラウザがChromeの場合、拡張機能でマークダウンからビューに変換することができますが、PlantUMLで記述した部分を一旦外部へ送ることになるので、機密性については少し不安を感じていました。
GitHubでMermaid.jsが動く仕組みができているのであれば、外部プラグインへmermaid記法で記述したファイルを送るということはないので、セキュリティの機密性に関する不安は少し解消されていると感じます。
PlantUMLについてまとめたページはこちらを参照ください。
PlantUMLとMermaid記法 違いをまとめてみる
あらためて、PlantUMLとMermaid記法の違いを以下の表にまとめました。
| 仕組み | |
| PlantUML | 表記法に合わせてテキストエディタで記述した後、 専用ビューアで表示。 表示するにはVSCodedの場合、プラグインを追加。 |
| Mermaid | Javascriptの専用ライブラリ。 Githubでもサポートされているため、ファイルのプレビューが可能 |
Mermaind記法のよく使う記述パターンをまとめてみる
次に、Mermaind記法でのよく使うパターンをまとめて紹介します。
先のPlantUMLのページと比較できるよう、同じパターンをまとめてみました。
- アクティビティ図(フローチャート)
- シーケンス図
- 状態遷移図
PlantUMLでは表現しない以下の記述方法についても紹介します。
- ガントチャート
- Gitグラフ
- 円グラフ
Mermaid記法の基本的な書き方
Mermaind記法の基本の書き方は以下のように mermaid をコードブロックで囲みます。
```mermaid
//ここに記述
```アクティビティ図(フローチャート)
フローチャートはつなぎたいブロック名を–>で結びます。矢印の方向に進んでいきます。
開始と停止
```mermaid
flowchart TD
A[start]--> B{stop}
B--> END
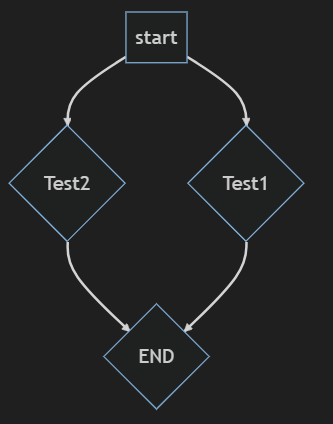
```分岐条件(if文)
条件分岐としてどちらに行くかを定義すれば可能です。
```mermaid
flowchart TD
A[start] --> B{Test1}
A[start] --> C{Test2}
C -->D{END}
B -->D{END}
```シーケンス図
シーケンス図は異なるモジュールの処理の流れをシーケンス(ーー>や==>)で結んで表現します。
```mermaid
sequenceDiagram
パワーオフ ->> パワーオン: スイッチを入れる
パワーオン -->> パワーオフ : スイッチを切る
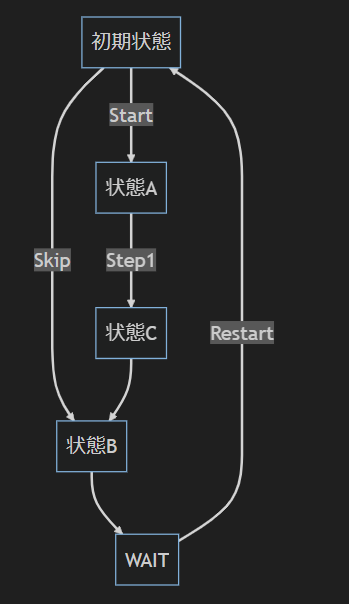
```状態遷移図(ステートマシン)
ステートマシンはモジュールの持つ状態を遷移させるイベントで結ぶ形になります。この場合、|イベント名|を挟むことで遷移するイベントを表現しています。
```mermaid
graph TB
初期状態 --> |Start| 状態A
初期状態 --> |Skip| 状態B
状態A --> |Step1| 状態C
状態C --> 状態B
状態B --> WAIT
WAIT --> |Restart| 初期状態
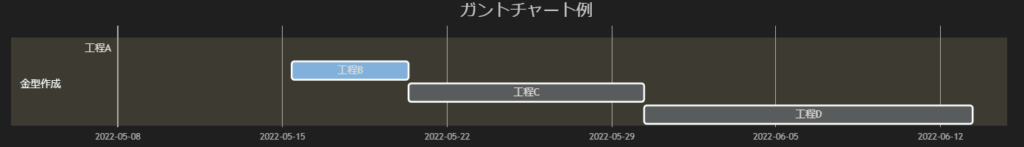
```ガントチャート
ガントチャートとは、プロジェクトや生産工程の管理を行う表のことです。
プロジェクトの進捗具合を可視化することで全体で共有しやすくなります。
gantt
dateFormat yyyy-mm-dd
title ガントチャート例
excludes weekdays 2022-01-10
section 金型作成
工程A :done, des1, 2022-05-06,2022-05-14
工程B :active, des2, 2022-05-15, 5d
工程C : des3, after des2, 10d
工程D : des4, after des3, 14d
``` 
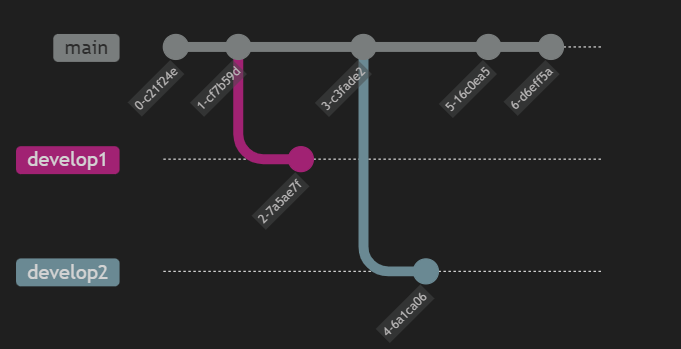
Gitグラフ
GitのCommitの流れを可視化したものです。SourceTreeやGitLensなどで見られる表示をMermaid記法でも表現できます。
```mermaid
gitGraph
commit
commit
branch develop1
commit
checkout main
commit
branch develop2
commit
checkout main
commit
commit
``` 
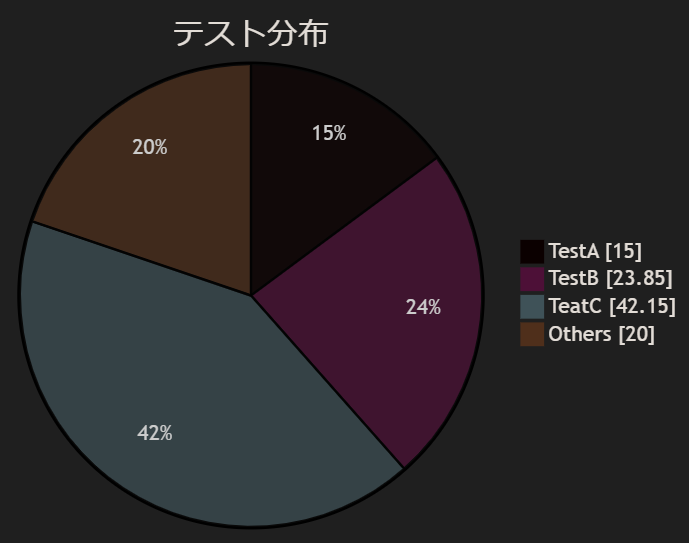
円グラフ
エクセルで表から円グラフに起こしたり、Pythonで円グラフを描画したことはあるかもしれませんが、Mermaid記法でも円グラフを表現することができます。
```mermaid
pie showData
title テスト分布
"TestA" : 15.00
"TestB" : 23.85
"TeatC" : 42.15
"Others" : 20
``` Mermaid記法とPlantUMLの比較 まとめ
Mermaind記法とPlantUMLを比較できるよう、簡単な表記法をまとめてみました。
Memaid記法に特化した表現方法として、円グラフ、Gitグラフ、ガントチャート等の記法についても紹介しました。
PlantUMLもMermaind記法もどちらもマークダウン記法ですが、Mermaind記法の場合はGitHubでレンダリングをできるようなサポート可能になったことが強みと言えるでしょう。
どちらもドキュメント作成には手軽なアイテムであるので、状況に合わせて効率よく使っていければと思います。