Last Updated on 2022年8月13日 by らくろぐ
12月は毎日投稿する!と決めていたのに、1週間くらいで挫折。。。
しかし、言い訳すると、Wordpressのテンプレートを変更したことによって、画像を挿入する方法が分らなくなってしまったため、
作業が止まってしまった。
ということでメモを残す。
参考にしたのはWordPressでアイキャッチ画像を設定する方法 のページです。
先に書いておくと、このブログを開設したころに比べてSNSが格段に進歩していて、自分の中でも当たり前になっている機能が
自分のブログではひと手間必要なんだ、ということにいまさらながら気が付いた。
写真を間に入れるにはHTMLでタグで記述する必要があるし、文字の装飾もそうだった。
今はスマホで絵文字入れながらエフェクトかけられるしね。ブログという文化の進む方向はどうなるかな、と思った。
さて、ということでSmplicityでのアイキャッチ画像挿入方法について残しておく。
(本文の中の写真はタグで貼り付けています。)
3STEPが必要です。
・外観のカスタマイズをしよう!
・メディアのアップロードをしよう!
・アイキャッチ画像を選ぼう!
■外観のカスタマイズをしよう!
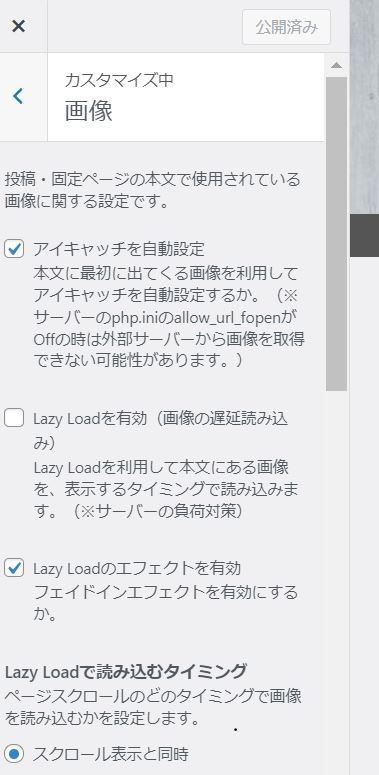
ダッシュボードの【外観】→【カスタマイズ】を選び、アイキャッチ画像を挿入する設定にする。

カスタマイズを選ぶとSimplicityのカスタマイズ画面が起動するので「アイキャッチを自動設定」のチェックボックスをオンしておく。こうすることで後程登録するメディアを選ぶと即座に画像が挿入されるようになります。

■メディアのアップロードをしよう!
続いて挿入したい画像をサーバーにアップロードします。
これはダッシュボードで行います。一括登録も可能。
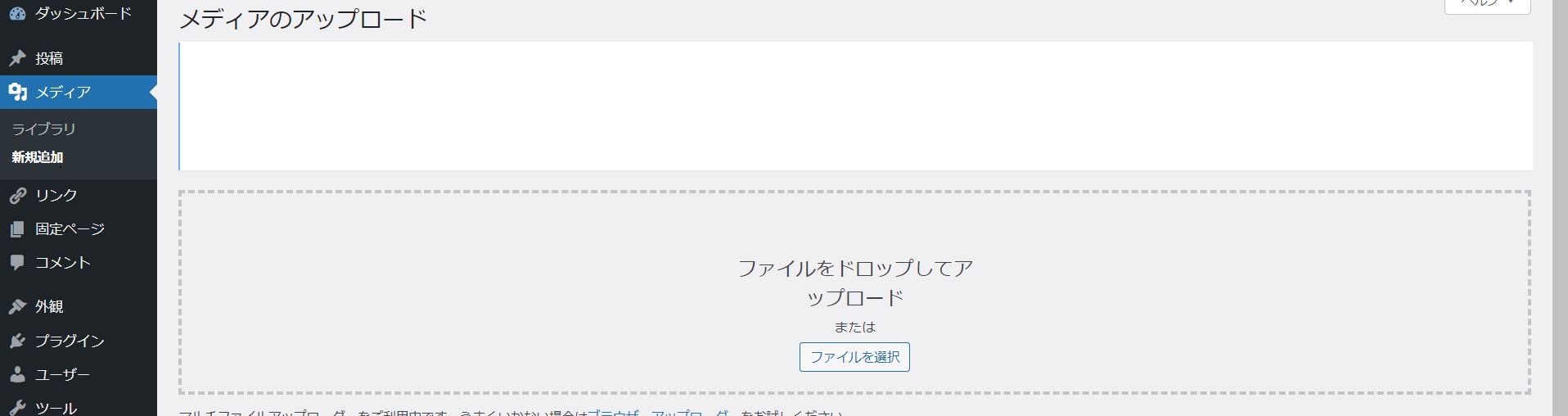
ダッシュボードの【メディア】→【ライブラリ】を選ぶと上部に【新規登録】ボタンが表示されるのでクリックすると、アップロード画面が出ます。

【ファイルを選択】ボタンでアップロードしたいファイルを選び、追加します。
すると、以下のように追加された画像の一覧が表示されます。これで登録されたことの確認ができます。
■アイキャッチ画像を選ぼう
画像が登録できたら、投稿記事に表示させたいアイキャッチ画像を決定します。
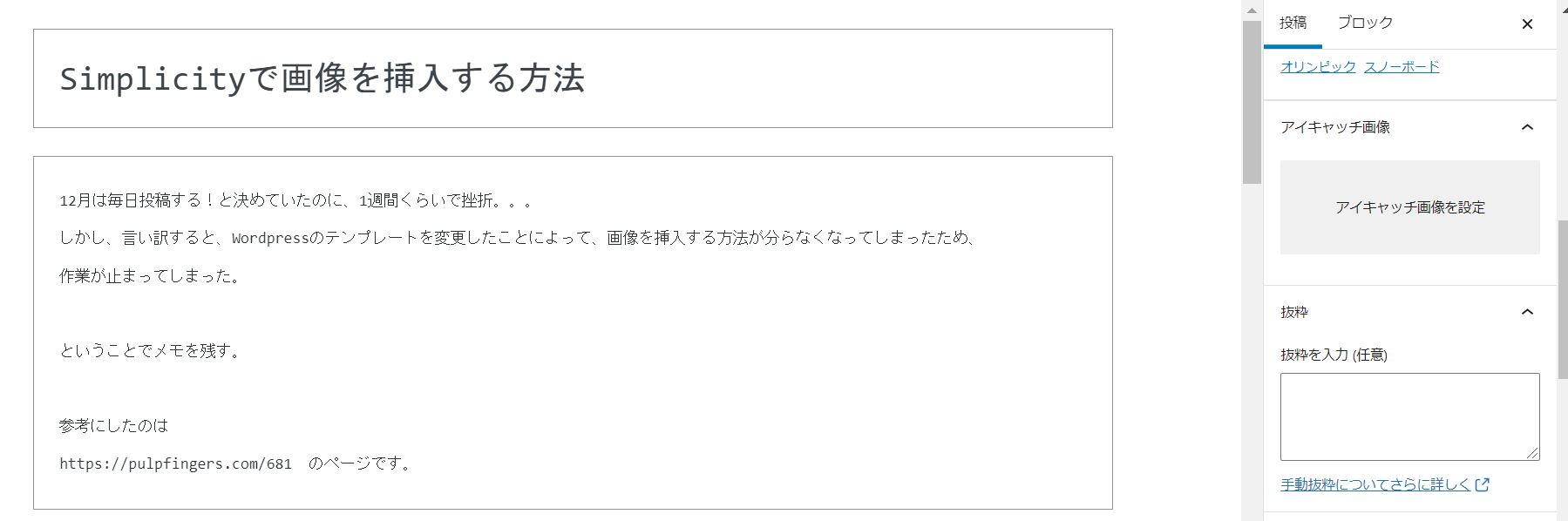
Simplicityの投稿編集画面でアイキャッチ選択設定を選びます。右側に項目があります。

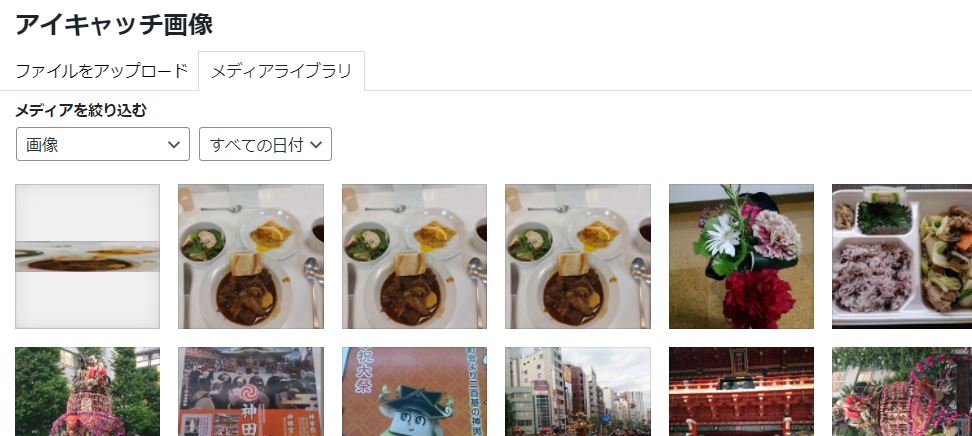
【アイキャッチ画像を設定】をクリックし、登録したメディアの中から画像を選びます。

設定すると右側にアイキャッチ画像として登録されたことが表示されます。

アイキャッチ画像挿入場所に反映されれば完了です。

