Last Updated on 2022年2月12日 by らくろぐ
様々なスタイリッシュなブログを参考にさせていただき、自分のサイトもブラッシュアップしている毎日です。
参考にさせていただいた記事を関連記事としてリンクを設置する際に、他のブログのようにブログカートを表示させたかったのですが、なぜかうまくいかないのです。
関連記事の埋め込みがうまくいかない件
いろいろとみていると、Wordpressのブロックを使うと簡単にできるように見える。
「関連記事」のブロックを選択し、リンク先にURLをいれるとかっこいい表示になるらしい。
しかし当サイトではどうしてもうまくいかないのです。
なぜか↓こうなってしまう。(これをプレビュー画面でみると空白になります)

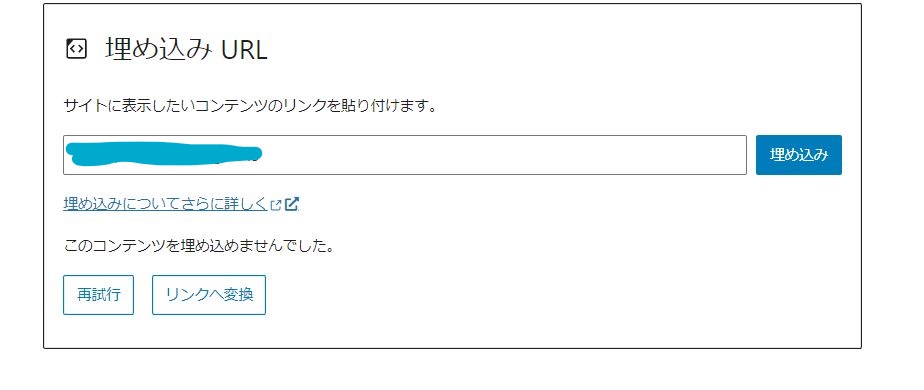
URLを埋め込みしても以下のように埋め込みできない

サーバー側の設定によるらしい。
どうやらこの埋め込みEmbeded機能がうまくはたらかないのはWordpessの設定というより、サーバー側でWAFの設定によるというものらしい。
以下の記事を参考。

サーバーの設定を調査
ということでブログを運営しているサーバーの設定を調査。
しかし、当ブログが使用しているレンタルサーバーには該当する者がみられない。そのため別のセキュリティプラグインを設置しているようでした。
ということで手詰まり。。。。かっこいいブログカートは設置できないのか。。。
と半ばあきらめかけましたが、HTMLで直接記述すればいいのでは?ということに気が付きました。

これをもとにしたことで当ページでも上記のようなブログカートができました。
当ブログ用にカスタマイズした部分は以下の通りです。
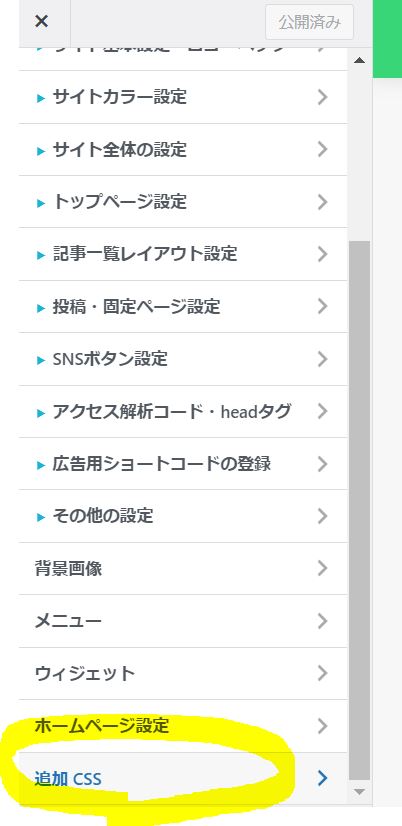
外観カスタマイズはダッシュボードの「外観」→「カスタマイズ」を選ぶと外観カスタマイズのウインドウが起動。そこで追加CSSに上記参考記事のCSSを追記。
関連記事にもありますが、HTMLでブログカートをする場合は、リンク先のディスクリプションや画像は著作権の問題で無断で使えないそうです。(今回も画像はこちらで差し替えています。)
挿入するHTMLはテンプレート化すれば再利用が簡単ですが、ツールからできないので手間はかかります。それでもブログカート化できたので少し見た目がスマートになりました。
参考にしていただければ幸いです。