Last Updated on 2024年9月8日 by らくろぐ
- wordpressのプラグインの追加の仕方がわかる。
- 「pz-linkcard」の使い方がわかる
- ショートコードの使い方がわかる
記事の中で外部のブログへのリンクをブログカードで表示しているのを見たことがありませんか?この表示を行ってくれるのが「Pz-LinkCard」というwordpressのプラグインです。
これを導入したらこれまで苦労していたことが一気に解決したので紹介します。

- 当サイトの管理人
- ITマイクロ法人運営中
- wordpressのサイトを複数運営中
wordpressに関するちょっと便利な情報を集めて発信しています。このサイトを訪問してくださった方のお役に少しでも立てればうれしいです。
Contents
「pz-linkcard」を導入することになったいきさつ
当ブログの仕組みの中で、Wordpressの関連記事のブロックにリンク先をいれてもなぜかカード表示ができず、HTMLで直接コードをゴリゴリ書く方法を模索しました。その時の記事が以下のリンクです。(ちなみにこの場合は内部リンクなので、関連記事ブロックを使って記載しています。)
しかし、いまだに原因は不明です。
そこでプラグインでも設定によってはできるのでは?と調査したところ、「pz-linkcard」というプラグインの存在を知りました。そして早速インストールをしたのですが、これがとても簡便で便利なのです!。これまでの苦労は何だったんだろう、と思わず自問自答してしまいました。
実際の表示
pz-linkcardを使ってブログカードを表示すると以下のように見えます。
インストール自体も簡単で、ショートコードに追加するだけで使い始められます。
pz-linkcard とはどんなもの?
今回ダウンロードした「pz-linkcard」とはどんなものなのでしょうか。
プラグインで用意されている専用のショートコードに表示させたいURLを指定することで、リンク先をブログカードの形式で表示することができる機能です。
リンク先の「記事タイトル・抜粋・サムネイル画像」を表示することも可能です。
デザインも豊富で、ブログに合わせてカスタマイズも可能なので、自分の好みにあったカード表示ができそうです。
インストール方法
プラグインの探し方とインストール方法について紹介します。
- WordPressの「ダッシュボード」を開く
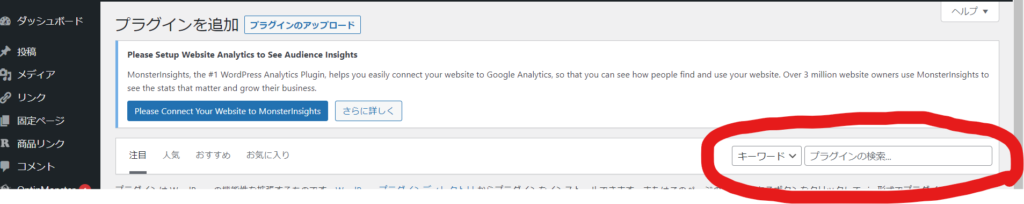
- 「新規追加」をクリック。以下の検索窓が開きます
- プラグインのタブを開く
- 検索窓に「pz-linkcard」を入力します。

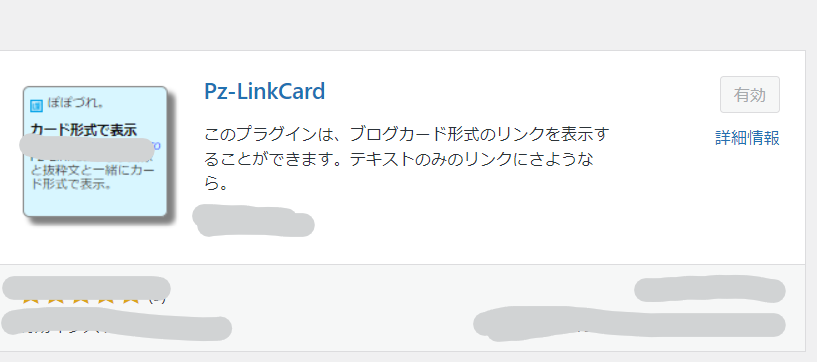
- 検索すると以下のようなプラグインが見つかります。

すでにインストールいるので「有効」がグレーアウトしていますが、これからインストールする人はこの部分が「今すぐインストール」になっていますので、こちらをクリック。
- 「有効化」してインストールは終了。
プラグインの使い方
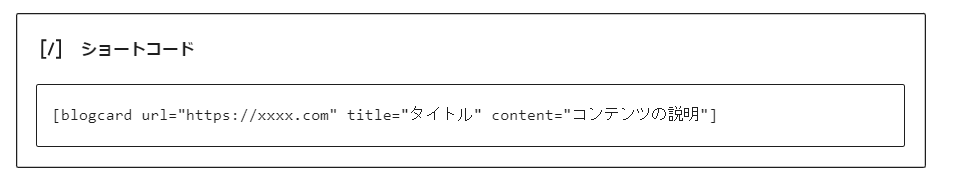
記事内に、外部・内部のリンクを張る際、専用のショートコードとURLを記述することで、ブログカードとして表示できます。ショートコードのサンプルは以下の通りです。

デザイン豊富なプラグイン
さて、早速使ってみましたが設定で持っているデザインテンプレートが思っていた以上に多く、どれを選択すればいいのかが迷ってしまいました。
プラグインの設定
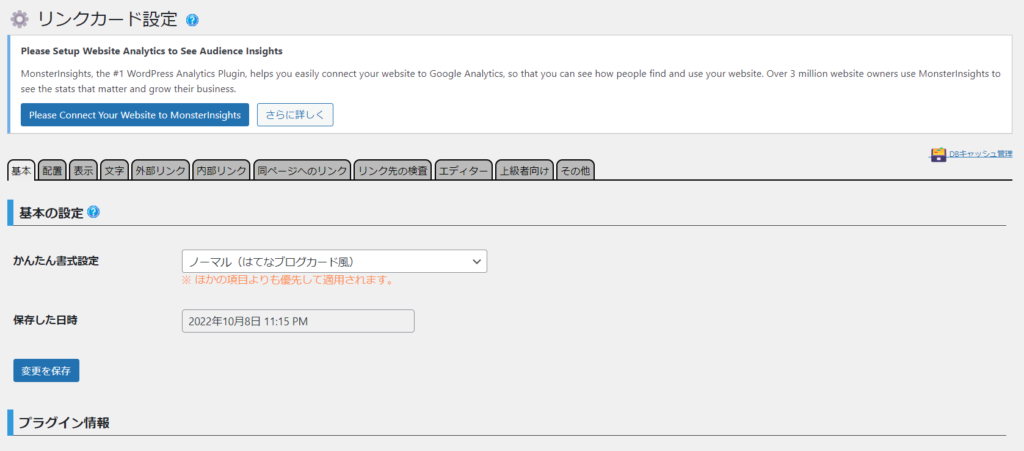
「pz-Linkcard」の設定はダッシュボードの「設定」→「pzカード設定」を選びます。すると以下のような表示になり、ここでカード形式の選択などが行えます。

カードの種類
選択できるデザインは以下の通りです。
- Pz リンクカード オリジナル
- ノーマル(はてなブログ風)
- コンパクト
- シンプル
- 見出し
- セロハンテープ(中央)
- セロハンテープ(左上と右上)
- セロハンテープ(長め)
- セロハンテープ(斜め)
- 3D回転
- セロハンテープと紙がめくれた効果
- 紙めくれた効果
- 縫い目(青&赤)
- 縫い目(緑&黄色)
- スクエア
- 囲み
- 反射
- インフォメーションオレンジ
- ニュートラルブルーグリーン
- エンライテドグリーン
- レジスタンスブルー
- WindowsXP風
- Windows95風
- 斜め
- 押しピン
私個人としてはWindows95風が刺さりました、、、
ちなみにこのサイトは現在は「はてなブログ風」を選択しています。
ショートコードの設定
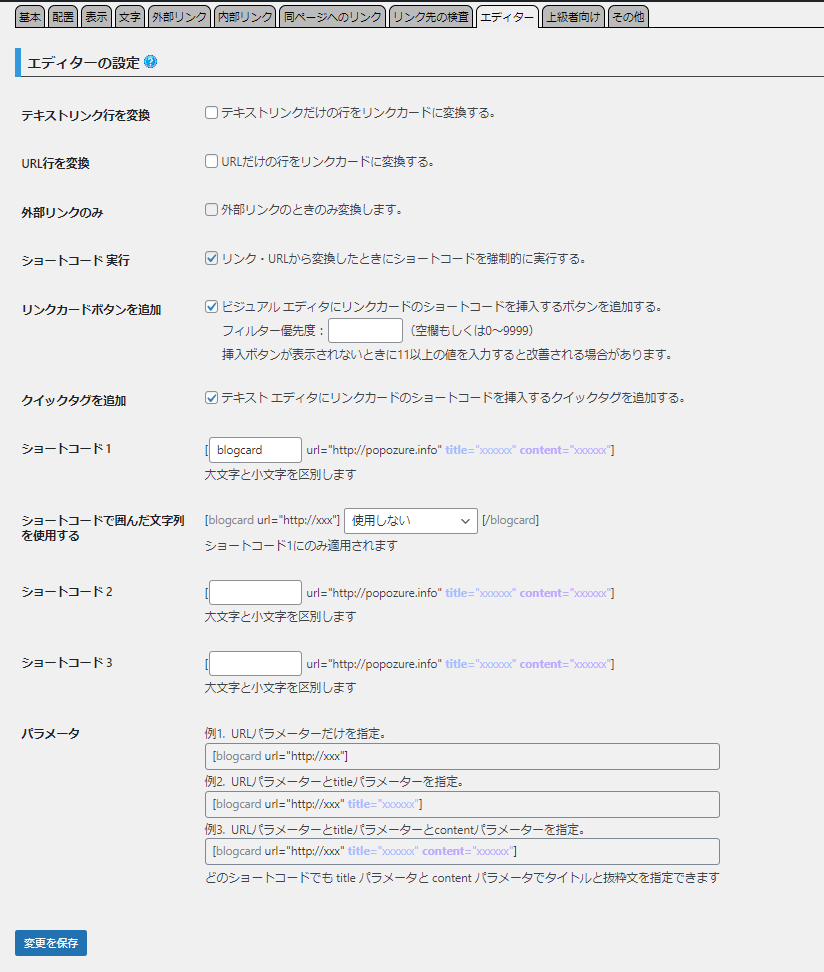
ショートコードの設定は「エディター」タブで設定します。
私はそのまま標準で使用しています。

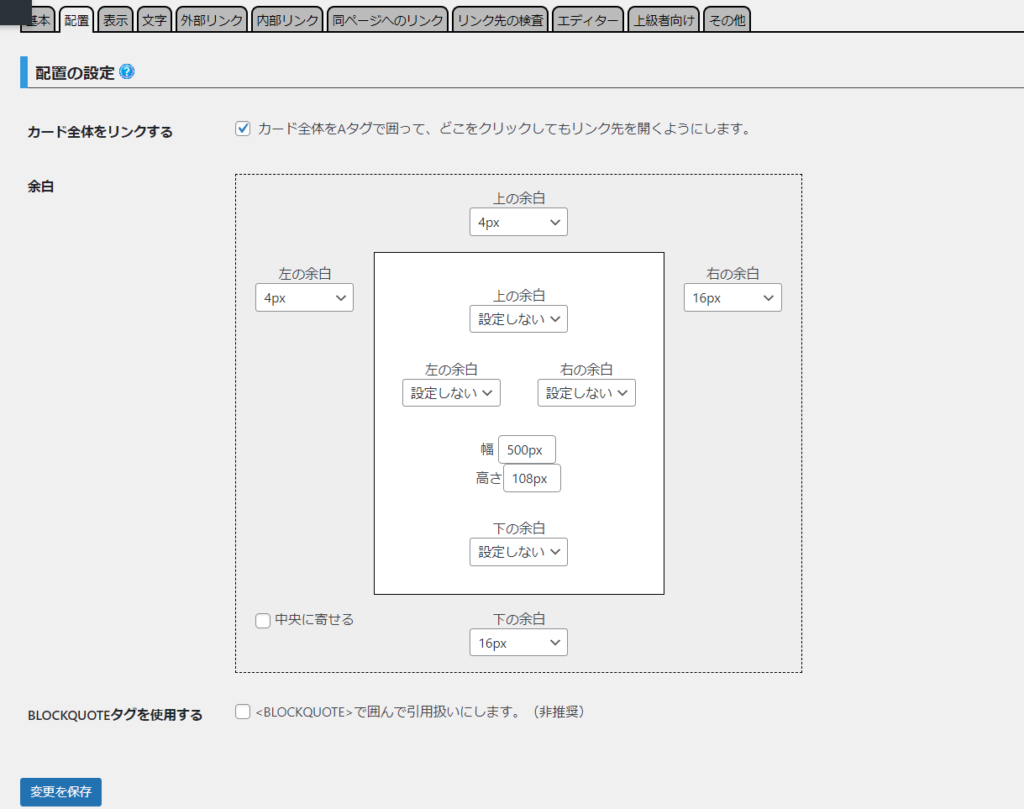
表示の設定
表示の設定は「配置」タブで行います。余白等の設定が可能です。こちらも標準で使用しています。

まだ他にも設定項目はありますが、使い始めるにあたって特に変更するものはありませんでした。自分としてはこのままで十分利用できると感じています。
ブログカートを表示する「pz-Linkcard」の使い方のまとめ
ブログカード風にリンク記事を表示できるプラグイン「pz-Linkcard」について紹介しました。
インストールから設定までWordpressのダッシュボードから簡単にでき、とても便利だと感じています。
また表示できるカードのデザインも豊富で、いろいろなサイトのテイストに合わせていけるのでとてもおススメです。
以上、参考になればうれしいです。
最後までお読みいただきありがとうございました。