Last Updated on 2024年10月20日 by らくろぐ
この記事はこんな人におすすめです。

- 当サイトの管理人
- ITマイクロ法人運営中
- ITに関する、日々の便利な情報を発信中
業務や勉強において、ついつい何度も調べてしまったり、伝え聞いた内容を忘れないように、まとめようと心がています。
このサイトに訪れてくださった方の少しでもお役にたてると嬉しいです。
Webツール第4弾。2の補数の次は小数点の表記方法についてです。これもずっとわかっていそうでわかっていない案件でした。
最終的な目標は固定小数点と浮動小数点のメリットデメリットについて理解すこと。まず、10進数の小数点を2進数の固定小数点に、すらすらと変換できるようになることを目標にまとめます。
一緒に変換ツールも実装したいと思います。これで苦手意識ともおさらばしましょう。
Contents
コンピュータにおける小数点の考え方
コンピューターの表現において、小数点は以下の方法があります。
- 固定小数点・・・小数点の位置を固定する。(xxxx.xxxxxで表記)
- 浮動小数点・・・1.xx × 10^(-x) で表記する。
固定小数点の場合は小数点を桁数の中で位置をきめるので、そこが固定という意味合いなのだと最近ようやく理解できました。
2進数の固定小数点の考え方
固定小数点のメリット・・・表記する際に決めた桁数の中で小数点の位置を固定します。これにいより、表現できる範囲が決まってしまいます。表現が簡単になります。
固定小数点のデメリット・・・表現する10進数の小数点の桁数が多い数値に対して、範囲が決まることで精度の誤差がでてしまうことです。
10進数→2進数の固定小数点への変換手順
10進数の小数点から2進数の固定小数点への変換手順は以下の通りです。
- 変換する10進数を整数部と小数部にわける
- 整数部の数値によって小数点の桁数を決める(例として1未満の数値とする)
- 小数部を2の-n乗で割り算する。商が1の場合は小数点以下n桁目を1、0の場合は0を立てる。
- 余りに対して、2の-(n+1)乗で割り算する。商が1の場合は小数点以下n桁目を1、0の場合は0を立てる。
- これを繰り返し、指定した小数点以下の桁数まで実施する。
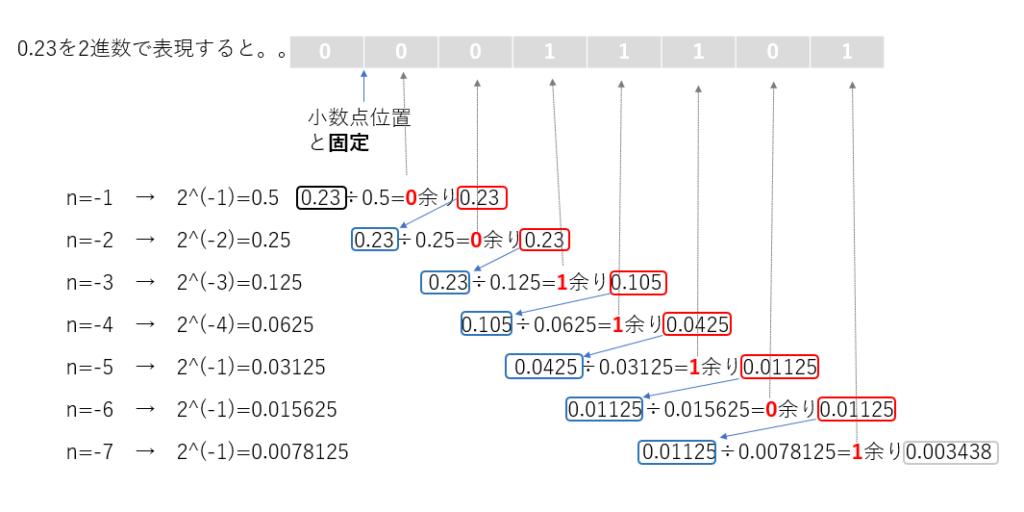
このルールをもとに0.23を2進数で表現すると下記の図のような計算となり、8bit表記の場合、「00011101」となります。

2進数の固定小数点変換ツール
10進数の小数点を2進数の固定小数点表記に変換してくれるツールです。マイナスの小数点にはまだ対応していないです。
固定小数点(2進数)変換ツール
使い方
- 表記する桁数を入力します。
- 変換する小数点を入力します。選択した桁数ではオーバーフローしてしまう場合、自動で桁数を調整します。
- 固定小数点の位置を”.”で表示していますので実際には見え方として1桁増えて見えます。
Qフォーマット表記
固定小数点で表現する場合、小数点の位置が固定になります。この小数点の位置を示す表現方法がQフォーマットです。
たとえば、16bitのうち、整数部を15ビットで表記する場合はQ15.1となります。そうするとおのずと整数範囲が決まってきますね
WordPressにJavascriptを組み込むのは同じ手法
前回の電卓と同様、この変換処理部分もJavascriptを使用しました。wordpressでJavascriptを取り込む手法は以下の記事を参照ください。
処理部分を分けて解説します
2進数への変換
変換する関数を”goConvert()”に組み込んでいます。
<div>変換の実行</div>
<input type = button value = "変換実行" onclick = "goConvert();" style="padding:5px 10px 5px 10px; font-size: 12px;">この中の処理は以下の通りです。
- 入力された変換する10進数の小数点を取得する。
- 選択した桁数をチェックする
- 整数部分を絶対値として取得する。(Math.floor)
- そこから小数点位置を算出する
- この時、①で選択した桁数ではオーバーフローする場合、算出した桁数に上書きする。
- 整数部分を2進数に変換し表示用のバッファに入れる
- 小数点位置を表示するため”.”をバッファに1文字追加する
- 小数点部分のみを2進数に変換し、表示用のバッファに入れる。
- 入力された元の数値をクリアし、変換した文字列を表示する
機能の実装
実際のコードは以下のようにしました。32bit以上の数値やマイナスが入ったときのエラー処理は入れていません。
function goConvert()
{
const v = document.querySelector("input[name = input]").value
//桁数のチェック
const bitsel = document.querySelector("input[name=radiobtn3]:checked").value
let numofcnt = 0;
let pointpos = 0;
switch (bitsel){
case "00":
numofcnt = 8
break
case "01":
numofcnt = 16
break
case "02":
numofcnt = 32
break
}
let temp1,temp2,mod,maxValue;
const arry_max=[];//整数部+小数点
const arry=[];
temp1 = v;
//小数点位置を算出
maxValue = Math.floor(temp1);
//小数点位置を算出する
if(maxValue < 2){
pointpos = 1;
}else if(maxValue < 16){
pointpos = 4;
}else if(maxValue < 256){
pointpos = 8;
}else if(maxValue < 4096){
pointpos = 12;
if (numofcnt == 8){
numofcnt = 16;
}
}else if(maxValue < 65536){
pointpos = 16;
if (numofcnt != 32){
numofcnt = 32;
}
}else if(maxValue < Math.pow(2,20)){
pointpos = 20;
if (numofcnt != 32){
numofcnt = 32;
}
}else if(maxValue < Math.pow(2,24)){
pointpos = 24;
if (numofcnt != 32){
numofcnt = 32;
}
}else if(maxValue < Math.pow(2,28)){
pointpos = 28;
if (numofcnt != 32){
numofcnt = 32;
}
}else{
pointpos= 32;
numofcnt = 32;
}
arry.length = numofcnt-pointpos;
const string = maxValue.toString(2);
var diff = pointpos- string.length;
if( diff >0 ){
for (i =0; i < diff ; i++){
arry_max[i]=0;
}
}
for (i = 0; i < pointpos - diff ; i++){
arry_max[i+diff] = string.substr( i, 1 );
}
arry_max[pointpos]=".";
temp1 = v - maxValue;
for (i = 0; i < arry.length; i++){
temp2 = temp1 % (Math.pow(2,-(i+1)));
mod = Math.floor(temp1 / Math.pow(2,-(i+1)));
arry[i]=mod;
if( temp2 == 0){
for ( s = i; s < arry.length-i; s++){
arry[s+1]=0;
}
break;
}
temp1 = temp2;
}
update("");
//配列を表示に入れる
for(i=0; i < arry_max.length; i++){
append(arry_max[i]);
}
for(i=0; i < arry.length; i++){
append(arry[i]);
}
}10進数を固定小数点方式の2進数で表現する、まとめ
プログラミング学習で間違いやすい小数点の表記方法についてまとめました。固定小数点と浮動小数点の方式がありますが、今回は固定小数点について内容をおさらいし、Javascriptで2進数の小数点を表記変換するツールを作成しました。変換処理部分は拡張性が考慮されておらずエラー処理も実装されていないので、改善の余地はまだまだありそうです。浮動小数点対応と合わせて考えていきたいと思っています。