Last Updated on 2024年9月1日 by らくろぐ
wordpressの記事をTwitterに投稿する際に、そのリンク先(URL)がTwitterカードで表示されない場合の対策についてまとめました。
Contents
Twitterカードが表示されなくなった
このサイトで公開した記事をTwitterでもお知らせしています。
その際にTwitterカードを使ってアイキャッチ画像と概要が出るようにすることで、内容が名につきやすいように工夫しています。(いました。のほうが近い)
それが表示されていなくなっていることに最近気が付きました。
その原因と対策方法についてまとめましたので紹介します。
Twitterカード表示とは
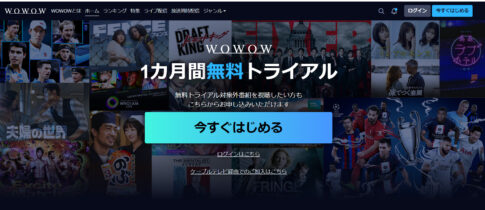
Twitterに投稿するときにこういう表示になります。

ところがいつのころからか、こういう状態になってしまっていました。なぜ?

Twitterカードを使うために必要な準備とは
Twitterカードを使うためには以下の手順が必要でした。
- プラグインの追加
- プラグインにSNSのアカウントを連携させる
- 投稿記事に、アイキャッチ画像とカード表示を設定する
- Twitterの『カードバリデータ』で画像表示されることを確認する。
本サイトの場合、この調査を行うまでは
- プラグインの追加
- プラグインにSNSのアカウントを連携させる
ここまでしかやっていなかったことが原因でした。
連携させることで個々の記事はすべて反映されると思っていたのが大きな勘違いでした。
プラグイン(All in One SEO)の追加
まず、All in One SEO というプラグインをインストールします。
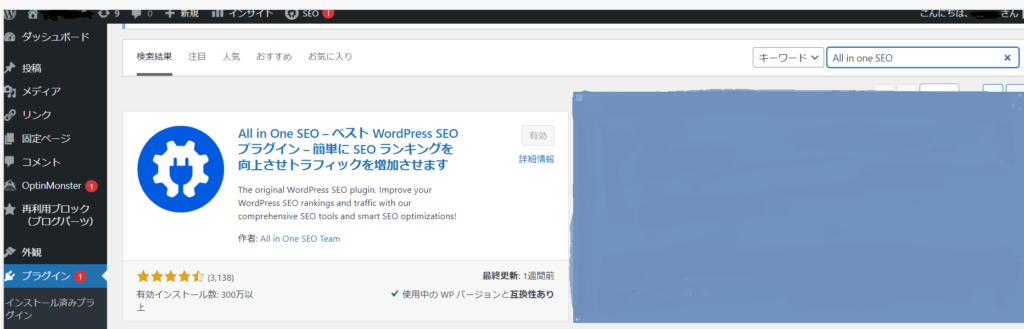
WordPressの管理画面からプラグインを選びます。
そこで検索ウインドウに「All in One SEO」をいれると該当するプラグインが出てきくるので、それをインストールします。

※検索は単語単位でOK。すべて入れなくても問題ありません。
All in One SEOの設定(SNSのアカウントを連携させる)
All in One SEOを有効化したらSNSとの連携を行います。
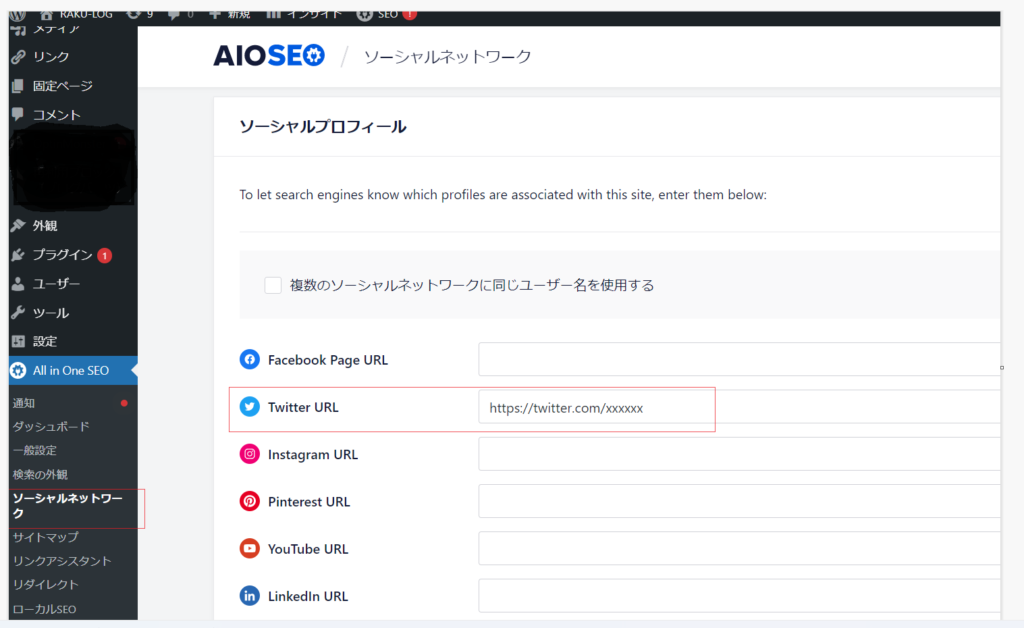
All in One SEOを選ぶと設定項目が表示されるので、その中のソーシャルネットワークを選びます。そして今回はTwitterと連携したいので、Twitter URL の横の入力ボックスに自分のアカウントのURLを入力します。タブごとに変更を保存 することを忘れずに。

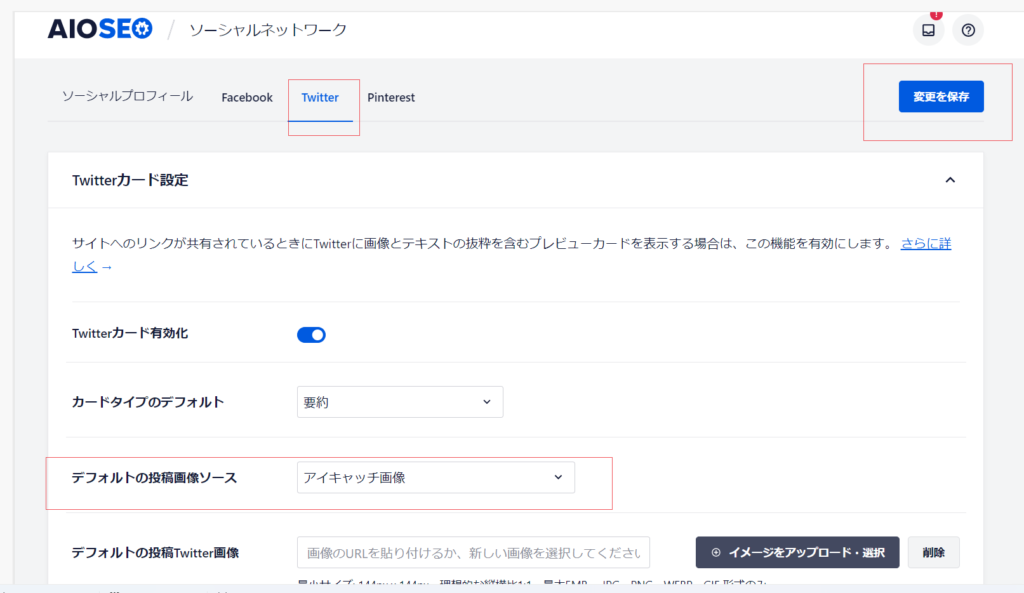
同じソーシャルネットワークの項目を選んだまま、Twitterタブを選ぶと以下のような設定画面が表示されます。

デフォルトの投稿画像ソースをアイキャッチ画像に変更します。
そのまま下にスクロールするとプレビューがあり、意図した表示かどうかをチェックします。
その下のカードの種類を大きな画像で要約 を選び、設定が完了したら変更を保存

記事ごとにアイキャッチ画像とカード表示の設定
All in One SEOで連携させるだけでカードが表示されると思っていたのですが、それだけでは足りませんでした。
個別の記事の設定としてアイキャッチ画像の登録の他、カード表示させる設定も必要です。
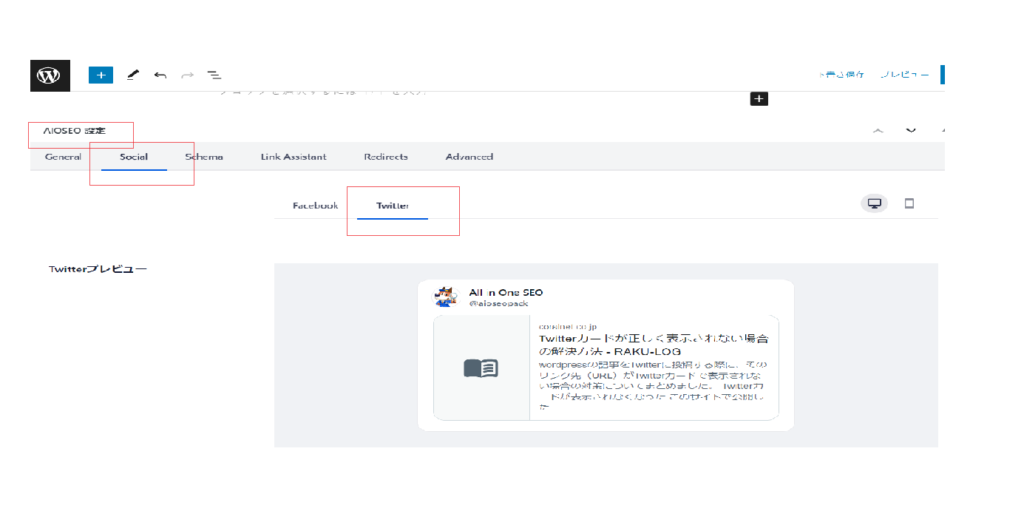
投稿記事の編集画面で下にスクロールするとAIOSEO設定の項目が表れます。
「Social」タブ→「Twitter」タブを選ぶとプレビューが見えます。(以下の画像はデフォルト設定)

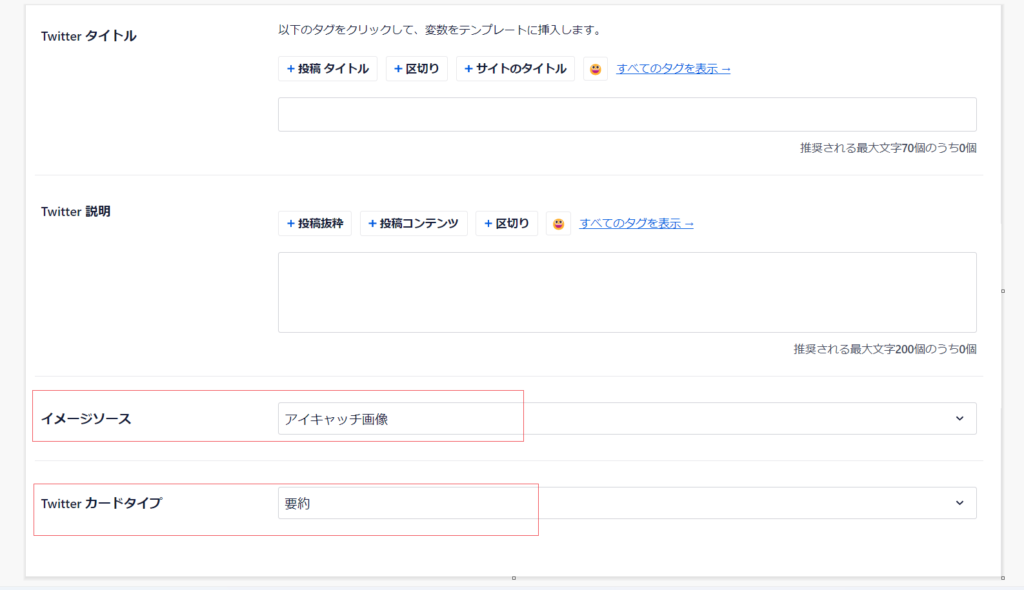
さらにそのままスクロールするとカードの表示内容について設定項目が出てきます。
カードタイプを「要約」にすること本文を要約したものが表示されるようになります。

この状態で公開します。
カードバリデータで表示を確認
記事を公開したらそのURLをカードバリデータに入力し、すでに登録してある表示をキャッシュします。
一度カード表示されないまま公開してしまったTwitter投稿に対してこちらのサイトでキャッシュをクリアすることができます。
ただ、Twitterに投稿前に正しく設定されている記事に対して、これが必要かどうかはまだ把握できていないです。(今のところ、私の投稿では毎回カードバリデータに入れてキャッシュをクリアしないと意図した表示になっていないです。)
以上でTwitterでカード表示させるための操作は完了です。
まとめ
WordPressの記事をTwitterに投稿する際、カード表示されるように手順をまとめました。
Twitter上でリンク先がカード表示されるとタイムラインでも目につき、そのリンク先への誘導につながりやすいと考えています。ですのぜぜひとも設定をお勧めします。
プラグインの設定だけで行けそうだと勘違いしてしまい、当サイトの場合、過去の記事はリンクのままになってしまっているので、これもおいおい直していく予定です。
以上参考になればうれしいです。