Last Updated on 2024年9月1日 by らくろぐ
日ごろの業務で使う、ちょっとしたツール類、何回も検索して利用しているのなら、自分のサイトにまとめてしまおうというWebツール便利帳シリーズです。成果物と、実装コードを合わせて公開します。
10進数の電卓
いわゆるの標準の電卓です。
計算したい数字をクリックすると、inputセルに式が入力されます。
その後、エンター”=”をクリックすると計算結果が反映されます。
CLRボタンでセルのクリアです。一般的な計算機と同じ機能ですね。
WordPressにJavascriptを組み込もう
この計算機はJavascriptを使用しています。また、このサイトはWordpressを使用していますが、Javascriptを組み込むことで今回の電卓を実現しています。
ではWordpressにどうやってjavascriptを組み込んでいるのでしょうか?
そもそも計算部分の処理も簡単なので、Jsファイル化せず、カスタムHTMLブロックにHTMLタグとscript部分の両方を記述しています。
その手順について、以下で紹介していきます。
カスタムHTMLを準備する。
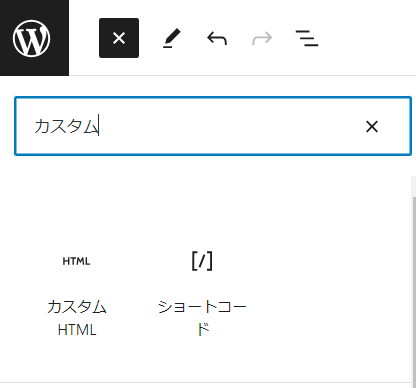
カスタムHTMLブロックはWordpressに標準に搭載されているブロックです。これを選んで投稿する記事に置きます。
ブロック検索ウインドウに「カスタム」と入れるとカスタムHTMLが出てきますのでこれを選びます。
以下のようにブロックが追加されました。

この部分に実際のHTMLタグや処理部分を記述していきましょう。
実際のコードの実装
ボタンの実装
まず、入力セルとボタンを記述します。
<div>
<input name="input1"><br />
<button onclick="append('1','input1') ">1</button>
<button onclick="append('2','input1') ">2</button>
<button onclick="append('3','input1') ">3</button>
<button onclick="append( '4' ,'input1')" >4</button>
<button onclick="append( '5' ,'input1' )" >5</button><br/>
<button onclick="append( '6' ,'input1')" >6</button>
<button onclick="append( '7','input1' )" >7</button>
<button onclick="append( '8' ,'input1')" >8</button>
<button onclick="append( '9' ,'input1')" >9</button>
<button onclick="append( '0' ,'input1')" >0</button><br/>
<button onclick="append( '.' ,'input1')" >.</button>
<button onclick="append('+','input1') ">+</button>
<button onclick="append('-','input1') ">-</button>
<button onclick="append('*','input1') ">*</button>
<button onclick="append('/' ,'input1')">/</button><br/>
<button onclick="append( '**' ,'input1')" >^</button>
<button onclick="append( '**0.5','input1' )" >√</button>
<button onclick="calc()">=</button>
<button onclick="update('','input1')">CLR</button>
</div>これをカスタムHTMLへ追加します。
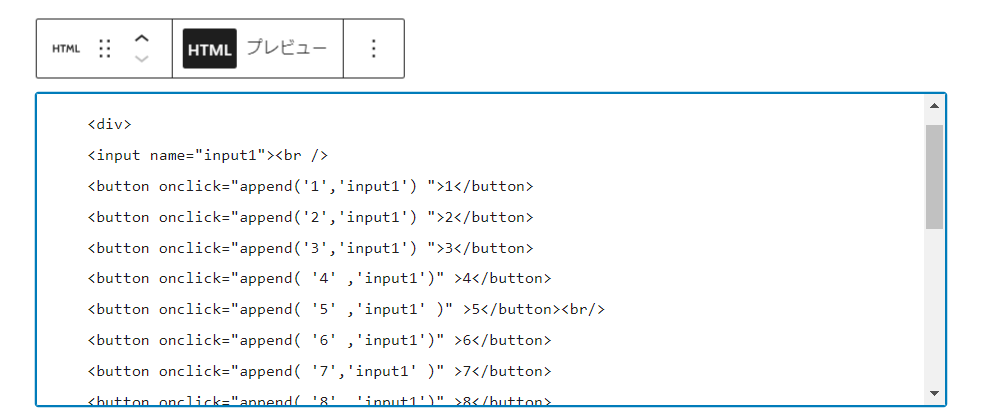
以下のようにHTMLブロックに入力します。

プレビューを選択すると以下のような表示になります。
まだボタンを押してもセルになにも入力されません。
ボタン処理の実装
ボタン操作時の処理を実装します。ここからはJavascriptで処理を実装していきましょう。
<script>
function update( _v, _name ) // input tag を更新する関数
{
document.querySelector("input[name=input1]").value = _v
}
function append( _v, _name) //数字ボタンが押されたので数字を後ろに追加する
{
document.querySelector("input[name=input1]").value +=_v
}
function calc() //「=」ボタが押されたので計算する
{
const v = document.querySelector("input[name=input1]").value
const f = new Function('return ' + v)
update(f().toString(), 'input1')
}
</script>inputセルが1つなので実際には引数は不要ですが、Inputセルを二つに分けたい(式入力と答えのセルを分けるなど)場合に名前で判別できるよう、引数を入れています。
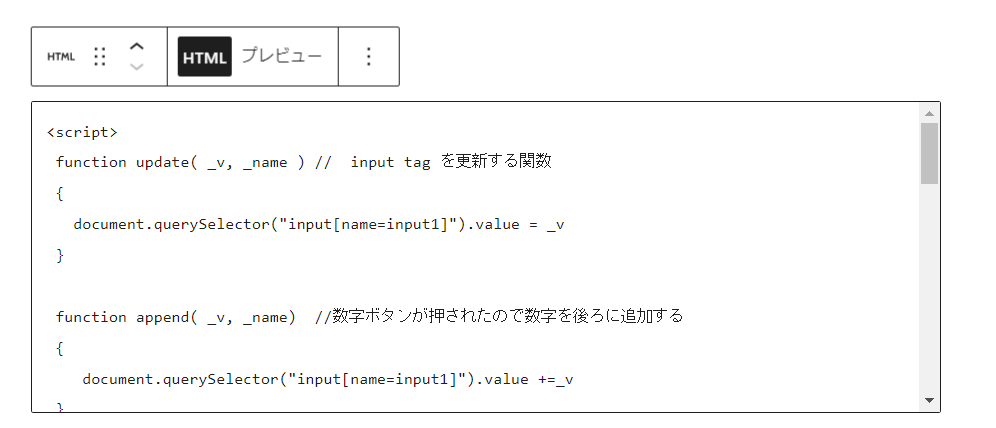
javascriptは<script>タグで囲むことで定義できます。これを先ほどのカスタムHTMLブロックに追加すると実装できます。
以下のようなイメージです。

実際の処理。入力セルが左寄せになっていますね。
スタイルを調整する
ボタンのサイズや入力テキストのアライメントを調整して見やすくしましょう。
input name="input1"
input style="font-size: 28px; text-align: right;" name="input1">inputのサイズとアライメントをstyleタグでこのように定義します。
button onclick="append('1','input1') ">1</button>
<button style= "width:50px; height:50px;" onclick="append('1','input1') ">1</button>ボタンのサイズを定義しました。これをCLR以外のボタンに反映させます。
CLRは、バランスを考慮して、width:100px にしました。
これでスタイルが整いました。
数値を入力し、実際に計算してみましょう。思った通りの計算ができましたか?
javascriptで電卓を作る、まとめ
Javascriptで簡単な計算の実装方法について紹介しました。あわせてwordpressでのjavascriptを組み込む方法も紹介しました。
今回はjsを別ファイル化することはせず、またスタイルシートもこのブロック内に記述しているので、’ベタ’な作りになっています。このあたりもまた調べて紹介できればと思っています。







コメントを残す