Last Updated on 2024年9月1日 by らくろぐ
Webツール第2弾。今回は2進数⇔8進数⇔10進数⇔16進数の切り替えができる変換器です。関数電卓はまた別の機会に。成果物と、実装コードを合わせて公開します。
Contents
10進数⇔2進数、8進数、16進数変換器
入力した数値を指定したn進法に変換してくれるツールです。
- 2進数→BIN
- 8進数→OCT
- 10進数→DEC
- 16進数→HEX
となっています。
背景がグレーとなっているボタンが現在選ばれているモードで、そこから変換したいモードのボタンを押すと、変換後の値と、選択されたモードの色がかわります。
CLRボタンでセルのクリアです。前回の電卓と同じ処理ですが、バランスを考慮して、CLRの位置を上に持っていきました。
WordPressにJavascriptを組み込むのは同じ手法
前回の電卓と同様、この変換処理部分もJavascriptを使用しました。wordpressでJavascriptを取り込む手法は以下の記事を参照ください。
今回も同じようにデザインと機能に分けてみていきます。
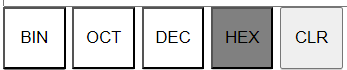
ボタンのレイアウト
まず、ボタンのレイアウトです。
【仕様】
- 2進数、8進数、10進数、16進数それぞれを切り替えるボタンを並べる
- 同じアルファベット表記の「CLR」もまとめる。
- モード選択時、色を変える。
- 入力キーは0~9、A,B,C,D,E,Fを用意する。
- 入力キーは選択したモードで使用しない場合は無効化する。
- 初期選択はDEC(10進数)とする。
変換ツールのコード
<div>
<input style="font-size: 28px; text-align: right;" name="input1"><br />
<button onclick="dec2bin('input1') " id ="btn_bin"style="color:black;background-color:white;">BIN</button>
<button onclick="dec2oct('input1') " id = "btn_oct"style="color:black;background-color:white;">OCT</button>
<button onclick="other2dec('input1') " id = "btn_dec" style="color:black;background-color:gray;">DEC</button>
<button onclick="dec2hex('input1') " id = "btn_hex"style="color:black;background-color:white;">HEX</button>
<button onclick="update('','input1')">CLR</button></br>
<button onclick="append('1','input1') " id = "btn_1">1</button>
<button onclick="append('2','input1') "id = "btn_2">2</button>
<button onclick="append('3','input1') "id = "btn_3">3</button>
<button onclick="append( '4' ,'input1')" id = "btn_4">4</button>
<button onclick="append( '5' ,'input1')" id = "btn_5">5</button><br/>
<button onclick="append( '6','input1' )" id = "btn_6">6</button>
<button onclick="append( '7' ,'input1')" id = "btn_7">7</button>
<button onclick="append( '8' ,'input1')" id = "btn_8">8</button>
<button onclick="append( '9' ,'input1')" id = "btn_9">9</button>
<button onclick="append( '0' ,'input1')" id = "btn_0">0</button><br/>
<button disabled onclick="append( 'A' ,'input1')" id = "btn_A">A</button>
<button disabled onclick="append( 'B' ,'input1')" id = "btn_B">B</button>
<button disabled onclick="append( 'C' ,'input1')" id = "btn_C">C</button>
<button disabled onclick="append( 'D' ,'input1')" id = "btn_D">D</button>
<button disabled onclick="append( 'E' ,'input1')" id = "btn_E">E</button>
<button disabled onclick="append( 'F' ,'input')" id = "btn_F">F</button><br/>
</div>実際に表示させると以下のようになります。(まだ押せません)
機能の実装
無効化ボタンの実装
初期状態として、10進数以外は無効にしておきます。視覚的に選ばれているもののみ色を変えるだけで、ボタン自体はすべて有効にします。
<button onclick="dec2bin('input3') " id ="btn_bin"style="color:black;background-color:white;">BIN</button>
<button onclick="dec2oct('input3') " id = "btn_oct"style="color:black;background-color:white;">OCT</button>
<button onclick="other2dec('input3') " id = "btn_dec" style="color:black;background-color:gray;">DEC</button>
<button onclick="dec2hex('input3') " id = "btn_hex"style="color:black;background-color:white;">HEX</button>styleを別にしてクリックされているときに色を変えるというやり方もありそうですが、とりあえず簡単な方法として、初期状態で背景色(background-color:white;)色分けしました。
モード切替時のボタンの処理を実装
モード切替時の表示変化
モード切替したら有効な表示もきりかえます。
ボタンを押すときのイベントonClick()に関数として追加します。例として、HEXボタンを押したときの処理を実装します。
【仕様】
- 自分のボタンの色をgrayにする
- 自分以外の色をwhiteにする。
- セルに入った数字を10進数に変換する
- 10進数に変換した値を16進数に変換する。
- 0~9、A~Fを有効にする。
有効化はこの場合disableを無効にしていますが、enableをセットするでも構いません。
function dec2hex(_name)
{
const v =goConvert('input3');
const f = new Function('return ' + v)
update(f().toString(16), 'input3')
document.getElementById('btn_bin').style.backgroundColor = 'white';
document.getElementById('btn_oct').style.backgroundColor = 'white';
document.getElementById('btn_dec').style.backgroundColor = 'white';
document.getElementById('btn_hex').style.backgroundColor = 'gray';
document.getElementById("btn_2").removeAttribute("disabled");
document.getElementById("btn_3").removeAttribute("disabled");
document.getElementById("btn_4").removeAttribute("disabled");
document.getElementById("btn_5").removeAttribute("disabled");
document.getElementById("btn_6").removeAttribute("disabled");
document.getElementById("btn_7").removeAttribute("disabled");
document.getElementById("btn_8").removeAttribute("disabled");
document.getElementById("btn_9").removeAttribute("disabled");
document.getElementById("btn_A").removeAttribute("disabled");
document.getElementById("btn_B").removeAttribute("disabled");
document.getElementById("btn_C").removeAttribute("disabled");
document.getElementById("btn_D").removeAttribute("disabled");
document.getElementById("btn_E").removeAttribute("disabled");
document.getElementById("btn_F").removeAttribute("disabled");
}n進数の変換処理の実装
- n進数→10進数はparsuInt()で変換
- 10進数→n進数:toString(n) nは変換するn進数
n進数→他のn進数への一括変換はできないので、上記を使って
n進数→10進数→他のn進数
という手順で実装しました。
n進数→10進数は以下の goConvert2() で実施します。
function goConvert2()
{
const v = document.querySelector("input[name = input3]").value ※1
let temp;
//変換前の属性をチェックする
if ( document.getElementById('btn_bin').style.backgroundColor == "gray"){ ※2
//2進数
temp = parseInt(v, 2)※3
}else if (document.getElementById('btn_oct').style.backgroundColor == "gray"){
//8進数
temp = parseInt(v, 8)
}else if( document.getElementById('btn_dec').style.backgroundColor == "gray"){
//10進数
temp = v;
}else if( document.getElementById('btn_hex').style.backgroundColor == "gray"){
//16進数
temp = parseInt(v, 16)
}
return temp;
}※1:変換元のデータを変数vに格納します。
※2:変更前の属性をチェックします。これはボタンの色で判定します。
※3:vを変更前の属性で10進数にparseします。
変更前の属性チェックはボタンの色で判定していますが、それ以外にもフラグをセットしたり、ボタンをチェックボックスにするなどやり方はいろいろとありそうです。今回はもともとある資源を使って実現しています。
n進数→10進数で変換元の数値を10進数にしたら、最終的な選択したモードに変換します。
- dec2bin:10進数→2進数
- dec2oct:10進数→8進数
- other2dec:10進数以外→10進数
- dec2hex:10進数→16進数
これらの中身は以下の通りです。
function dec2bin(_name) {
const v =goConvert2(); ※セルに入力した値を一旦10進数に戻す
const f = new Function('return ' + v)
update(f().toString(2), 'input3')
※vを2進数に変換
}function dec2oct(_name) {
const v =goConvert2(); ※セルに入力した値を一旦10進数に戻す
const f = new Function('return ' + v)
update(f().toString(8), 'input3') ※vを8進数に変換
}function other2dec(_name){
const v =goConvert2(); ※セルに入力した値を一旦10進数に戻す
const f = new Function('return ' + v)
update(f().toString(), 'input3') ※変換は不要で数値を出力する
}function dec2hex(_name) {
const v =goConvert2(); ※セルに入力した値を一旦10進数に戻す
const f = new Function('return ' + v)
update(f().toString(16), 'input3') ※vを16進数に変換
}appendとupdate
押下したボタンの数値をセルに出力したり、変換した結果をセルに出力する関数は前回の電卓でも作成したappendとupdateを使います。
こちらの記事でご確認ください。javascriptは<script>タグで囲むことで定義できます。これを先ほどのカスタムHTMLブロックに追加すると実装できます。
スタイルを調整する
ボタンのサイズや入力テキストのアライメントの調整も前回の電卓のものを利用しています。
ただ、ボタン操作で色が変わったり、操作無効にする設定は関数内に定義しています。これもstyle側に持っていけるようにするのが今後の課題と考えています。
これですべての機能が整いました。
<body>
<container>
<style>
button
{
width:50px;
height:50px;
}
</style>
<script>
function update( _v ) // input tag を更新する関数
{
document.querySelector("input[name=input3]").value = _v
}
function append( _v) //今ある数字の後ろに追加する
{
document.querySelector("input[name=input3]").value +=_v
}
function dec2bin(_name) {
const v =goConvert();
const f = new Function('return ' + v)
update(f().toString(2))
document.getElementById('btn_bin').style.backgroundColor = 'gray';
document.getElementById('btn_oct').style.backgroundColor = 'white';
document.getElementById('btn_dec').style.backgroundColor = 'white';
document.getElementById('btn_hex').style.backgroundColor = 'white';
document.getElementById("btn_2").setAttribute("disabled",true);
document.getElementById("btn_3").setAttribute("disabled",true);
document.getElementById("btn_4").setAttribute("disabled",true);
document.getElementById("btn_5").setAttribute("disabled",true);
document.getElementById("btn_6").setAttribute("disabled",true);
document.getElementById("btn_7").setAttribute("disabled",true);
document.getElementById("btn_8").setAttribute("disabled",true);
document.getElementById("btn_9").setAttribute("disabled",true);
document.getElementById("btn_A").setAttribute("disabled",true);
document.getElementById("btn_B").setAttribute("disabled",true);
document.getElementById("btn_C").setAttribute("disabled",true);
document.getElementById("btn_D").setAttribute("disabled",true);
document.getElementById("btn_E").setAttribute("disabled",true);
document.getElementById("btn_F").setAttribute("disabled",true);
}
function dec2oct(_name)
{
const v =goConvert();
const f = new Function('return ' + v)
update(f().toString(8))
document.getElementById('btn_bin').style.backgroundColor = 'white';
document.getElementById('btn_oct').style.backgroundColor = 'gray';
document.getElementById('btn_dec').style.backgroundColor = 'white';
document.getElementById('btn_hex').style.backgroundColor = 'white';
document.getElementById("btn_2").removeAttribute("disabled");
document.getElementById("btn_3").removeAttribute("disabled");
document.getElementById("btn_4").removeAttribute("disabled");
document.getElementById("btn_5").removeAttribute("disabled");
document.getElementById("btn_6").removeAttribute("disabled");
document.getElementById("btn_7").removeAttribute("disabled");
document.getElementById("btn_8").setAttribute("disabled",true);
document.getElementById("btn_9").setAttribute("disabled",true);
document.getElementById("btn_A").setAttribute("disabled",true);
document.getElementById("btn_B").setAttribute("disabled",true);
document.getElementById("btn_C").setAttribute("disabled",true);
document.getElementById("btn_D").setAttribute("disabled",true);
document.getElementById("btn_E").setAttribute("disabled",true);
document.getElementById("btn_F").setAttribute("disabled",true);
}
function dec2hex(_name)
{
const v =goConvert();
const f = new Function('return ' + v)
update(f().toString(16))
document.getElementById('btn_bin').style.backgroundColor = 'white';
document.getElementById('btn_oct').style.backgroundColor = 'white';
document.getElementById('btn_dec').style.backgroundColor = 'white';
document.getElementById('btn_hex').style.backgroundColor = 'gray';
document.getElementById("btn_2").removeAttribute("disabled");
document.getElementById("btn_3").removeAttribute("disabled");
document.getElementById("btn_4").removeAttribute("disabled");
document.getElementById("btn_5").removeAttribute("disabled");
document.getElementById("btn_6").removeAttribute("disabled");
document.getElementById("btn_7").removeAttribute("disabled");
document.getElementById("btn_8").removeAttribute("disabled");
document.getElementById("btn_9").removeAttribute("disabled");
document.getElementById("btn_A").removeAttribute("disabled");
document.getElementById("btn_B").removeAttribute("disabled");
document.getElementById("btn_C").removeAttribute("disabled");
document.getElementById("btn_D").removeAttribute("disabled");
document.getElementById("btn_E").removeAttribute("disabled");
document.getElementById("btn_F").removeAttribute("disabled");
}
function other2dec(_name){
const v =goConvert();
const f = new Function('return ' + v)
update(f().toString())
document.getElementById('btn_bin').style.backgroundColor = 'white';
document.getElementById('btn_oct').style.backgroundColor = 'white';
document.getElementById('btn_dec').style.backgroundColor = 'gray';
document.getElementById('btn_hex').style.backgroundColor = 'white';
document.getElementById("btn_2").removeAttribute("disabled");
document.getElementById("btn_3").removeAttribute("disabled");
document.getElementById("btn_4").removeAttribute("disabled");
document.getElementById("btn_5").removeAttribute("disabled");
document.getElementById("btn_6").removeAttribute("disabled");
document.getElementById("btn_7").removeAttribute("disabled");
document.getElementById("btn_8").removeAttribute("disabled");
document.getElementById("btn_9").removeAttribute("disabled");
document.getElementById("btn_A").setAttribute("disabled",true);
document.getElementById("btn_B").setAttribute("disabled",true);
document.getElementById("btn_C").setAttribute("disabled",true);
document.getElementById("btn_D").setAttribute("disabled",true);
document.getElementById("btn_E").setAttribute("disabled",true);
document.getElementById("btn_F").setAttribute("disabled",true);
}
function goConvert()
{
const v = document.querySelector("input[name = input3]").value
let temp;
//変換前の属性をチェックする
if ( document.getElementById('btn_bin').style.backgroundColor == "gray")
{
//2進数
temp = parseInt(v, 2)
}else if (document.getElementById('btn_oct').style.backgroundColor == "gray"){
//8進数
//正の数
temp = parseInt(v, 8)
}else if( document.getElementById('btn_dec').style.backgroundColor == "gray"){
temp = v;
//10進数
}else if( document.getElementById('btn_hex').style.backgroundColor == "gray"){
//16進数
temp = parseInt(v, 16)
}
return temp;
}
</script>
<input style="font-size: 28px; text-align: right;" name="input3"><br />
<button onclick="dec2bin() " id ="btn_bin"style="color:black;background-color:white;">BIN</button>
<button onclick="dec2oct() " id = "btn_oct"style="color:black;background-color:white;">OCT</button>
<button onclick="other2dec() " id = "btn_dec" style="color:black;background-color:gray;">DEC</button>
<button onclick="dec2hex() " id = "btn_hex"style="color:black;background-color:white;">HEX</button>
<button onclick="update('')">CLR</button></br>
<button onclick="append('1') " id = "btn_1">1</button>
<button onclick="append('2') "id = "btn_2">2</button>
<button onclick="append('3') "id = "btn_3">3</button>
<button onclick="append( '4' )" id = "btn_4">4</button>
<button onclick="append( '5' )" id = "btn_5">5</button><br/>
<button onclick="append( '6' )" id = "btn_6">6</button>
<button onclick="append( '7')" id = "btn_7">7</button>
<button onclick="append( '8')" id = "btn_8">8</button>
<button onclick="append( '9')" id = "btn_9">9</button>
<button onclick="append( '0')" id = "btn_0">0</button><br/>
<button disabled onclick="append( 'A' )" id = "btn_A">A</button>
<button disabled onclick="append( 'B' )" id = "btn_B">B</button>
<button disabled onclick="append( 'C' )" id = "btn_C">C</button>
<button disabled onclick="append( 'D' )" id = "btn_D">D</button>
<button disabled onclick="append( 'E' )" id = "btn_E">E</button>
<button disabled onclick="append( 'F' )" id = "btn_F">F</button><br/>
</container>
</body>これを記事の中に組み込みます。
数値を入力し、変換したいモードのボタンを押下みましょう。思った通りの変換ができましたか?
n進数の変換器を作る、まとめ
Javascriptでn進数の変換器を実装、紹介しました。ボタン操作でスタイルが変わる部分は関数内に記述しており、スタイルシートに移植できるかどうかが今後の課題と考えています。
このあたりもまた調べて紹介できればと思っています。






コメントを残す