Last Updated on 2023年7月31日 by らくろぐ
ブログに投げ銭機能をつけられるプラグイン
noteのようなコンテンツ購買機能を提供するcodocが、Wordpressにそのまま投げ銭機能を提供しているので追加してみました。
当ブログでも将来的には自分の作ったコンテンツを提供できるようになることを目指していますが、まずは仕組みからということでその機能の入れ方についてメモを残します。
codocに登録
まず、codocに会員登録します。
まずcodocでユーザー登録をします。この時点で投げ銭の振り込み先などは登録する必要はありませんでした。
つづいて、wordpress側でプラグインの追加です。
「ダッシュボード」→「プラグイン」→「新規」でcodocを検索します。
見つかったらインストールし、有効化。
設定ボタンをおすと、まず「認証」画面に行きます。
登録時のメールアドレス、パスワードでログインします。
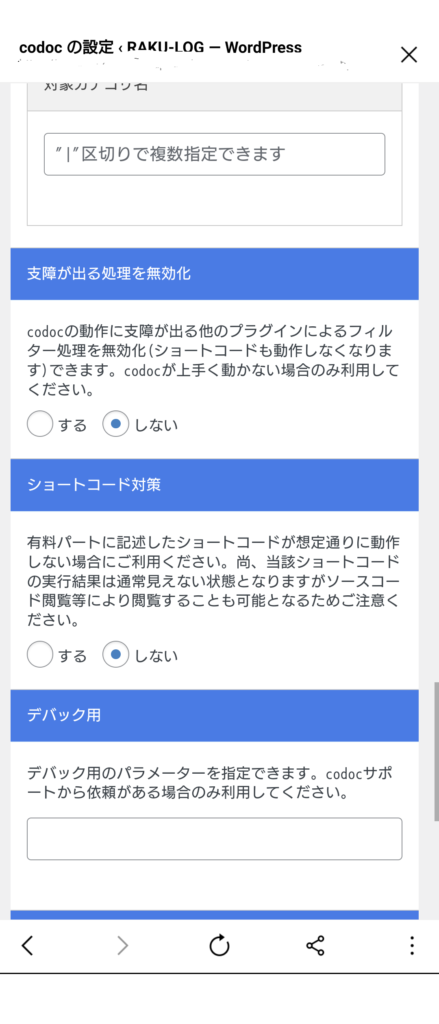
設定画面を開くと以下のような感じ。以下はスマホから見た設定画面
一番重要な設定のみ大きくしたいのでPC画面で説明します。

自動挿入の部分をするに変更します。ここの部分のみ、デフォルトから変更します。
これで「変更を保存」を忘れずに。
設置するボタンのデザインを実施
次にcodocにログインし、自分のダッシュボードを開きます。ダッシュボードのはこんな感じ

ウイジェットを選び、ボタン作成画面へ移動します。デザインタブをクリック

ボタンのデザインと表示したい文言などを追加

設定を保存したらサポートタブからタグを発行します。

タグにはjs+要素を選び、それぞれをWordpressのデザインに追加します。

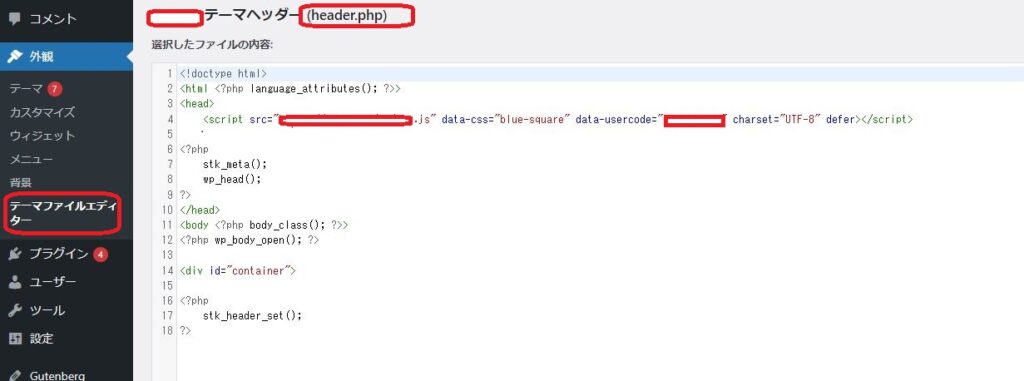
- JSタグの追加
WordPressの「ダッシュボード」→「外観」→「テーマファイルエディタ」からheader.phpを選び、図の箇所に追加します

- 要素タグ
同様に「テーマファイルエディタ」の個別投稿page.phpに追加します。
ファイルへの追記方法はほかにもあるようです。テーマが崩れる可能性がありますので自己責任で変更お願いします。
(追記:初回の投稿ではsingle.phpに入れたのですが、そうするとpegeとフッターともにボタン表示がでるので修正しました。)

これでボタンが追加できるようになりました。

投稿画面の埋め込み機能にCodocが追加されました
これで記事に投稿すると、こんな感じになりました


このように簡単に設置ができました。
参考になればうれしいです。