Last Updated on 2024年8月9日 by らくろぐ
オンライン学習ツールはいろいろありますが、Progateの評判を聞くようになったので、実際に使ってみました。その使用感と仕組みについて感想を書きたいと思います。
Contents
Progate(プロゲート)とは
Progateはweb開発に特化した様々な言語の勉強をオンラインで学べるサービスです。アプリ版とWeb版と用意されていますが、今回はWeb版を使いました。
プロゲートはこちら。
用意されているコース
コースは勉強したいジャンルにフォーカスして様々なコースが用意されていました。
主なコースは以下の通り。
人気のPythonやWEBデザイン必須のHTMLも。言語系ラインナップ
- HTML&CSS・・HTMLはWebページを表示させるためのマークアップ言語。CSSはそれらの見た目を形成するスタイルシートのこと。
- Node・・ブラウザで動作するJavaScriptがOS環境にアクセスできるようにするJavaScript実行環境。
- React ・・・facebookが開発した、WebサイトのUIを作ることに特化したJavaScriptのライブラリ。
- Go・・Googleが開発したオープンソースのプログラミング言語。並列処理などが軽量でできるためマルチコアのシステムでも重宝されている。C言語と同様、コンパイラ言語。
- Javacript・・主にWebサイトなどの動きの部分を担う言語。他のプログラム言語(HTML等)との組み込みの相性がよいため、フロントエンドの開発部分で成長してきた。近年はサーバーサイドの開発でも重宝されている。
- Sass・・CSSを拡張して使いやすく、読みやすくしたスタイルシート。CSSを理解している人は導入も楽。
- SQL・・データベース言語。ISOで標準化されているので、これを学べは他のデータベースも同様に扱えるようになる。
- Ruby on Rails・・Rubyで書かれたWebアプリケーション用のフレームワーク。
- Python・・オープンソースのプログラミング言語。記述が簡易で初心者でも理解しやすいため、Web開発だけでなく、組み込みやビックデータ解析など多岐にわたって利用されている。
- Java・・自身で仮想マシンをもつため動作環境などを選ばす開発できる強力な言語。JavaScriptとは名前がにているが全く異なる言語である。
- JavaScript(ES5)・・JavaScriptが定義される過渡期でのECMAScriptのバージョン5世代の言語。
- Ruby・・PerlやSmallTalkなどの複数の言語をブレンドして生まれたスクリプト言語。日本製
- PHP・・サーバーサイドで動的なWebページを作成するなどの機能に特化したプログラミング言語
- jQuery
プログラミングを実際に動かそう!開発環境、Tool系のコースは
- Git・・ソースコードなどの記録、追跡管理を行うためのバージョン管理システム。GitHubなどのツールを使って管理する手法などを学ぶ
- ComamndLine・・Linuxなどのコマンドライン
最終目標はこれ!目的別コース
- Web開発コース・・HTMLやNode.jsをつかって一つのWebサービスを作り上げることを目標とします。
- Pythonで業務を自動化しよう・・・Pythonでどのようなサービスがつくれるのか、学ぶことができます。
利用方法(料金など)
以上、各コースとその内容について書いてみました。言語について改めて見直してみると自分でもあいまいだった部分があったことが実感しますね。整理されてよかったです。
料金は、無料プランと有料プランがあります。
無料プランの場合、各コースで学べるレッスンが限られています。
基礎演習(各コースのさわり部分)は無料で体験でき、もう少し踏み込んだ学習をしたい場合は有料プランへ移行してほしい、そういう狙いがあるようです。
言語コースを例に、受けられるレッスンの違いは以下のようになっています。
| コース名 | 無料プラン | 有料プラン |
|---|---|---|
| HTML&CSS | 1レッスン(初級レッスン) | 全7レッスン |
| JavaScript(ES5) | 2レッスン〈Ⅰ、Ⅱ) | 全5レッスン |
| JavaScript | 1レッスン(Ⅰ) | 全7レッスン |
| jQuery | 1レッスン(初級編) | 全4レッスン |
| Ruby | 1レッスン(Ⅰ) | 全5レッスン |
| Ruby on Rails | 2レッスン〈Ⅰ、Ⅱ) | 全15レッスン |
| PHP | 1レッスン(Ⅰ) | 全5レッスン |
| Java | 2レッスン〈Ⅰ、Ⅱ) | 全7レッスン |
| Python | 1レッスン(Ⅰ) | 全5レッスン |
| プラン名 | 無料プラン | 1か月プラン | 12か月プラン | 6か月プラン |
| 料金 | ¥0円 | 1440円/月 まずはお試し。 | ¥990円/月 一括支払い 11800円/年 | \1280/円 一括支払い 7740円/年 |
各レッスンについて実習想定時間が記載があるので、自分の勉強したいコースがどれくらいの時間が必要かは目安になるでしょう。
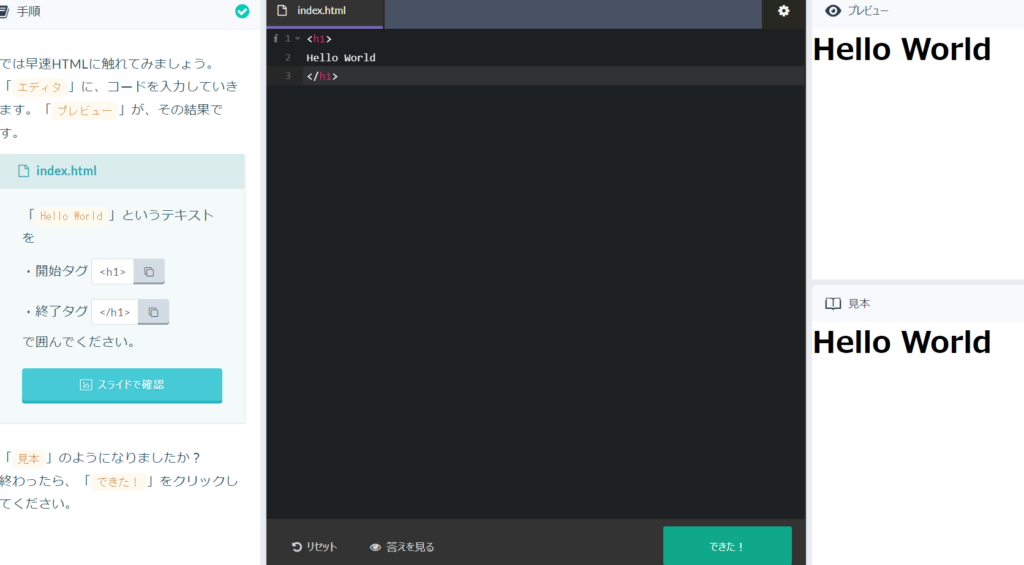
早速チャレンジしてみた。
チャレンジしたのはHTML&CSSコース です。
トータルで15時間程度のコースでした。
7つのレッスンと道場(演習)がありましたが、個々のレッスンにも課題が複数用意されていて、一つ一つに丁寧に解説が用意されていました。
レッスンはオンライン上で入力することが可能です。
したがって、PCさえあればすぐにレッスンが始められますね。
これをこなしていくと最終的に一つのWEBページが出来上がっていく仕組みです。
実際使ってみて
マークアップ言語であるHTMLは変更の手を入れやすいので、以前からちょっとした案件の作業を請けたりしたこともあります。しかしそれだからこそ、最初から系統立てて勉強したことはなかったので、今回Progateを利用して、CSSの基本的なルールなどを理解することができました。
自分でもわかっているようでわかっていない部分もたくさんあり、これを使って新たに自分の知識をブラッシュアップできたと感じています。
まだHTML&CSSだけですが、他のコースを受講してまた感想をお知らせしたいと思います。
最後までお読みいただきありがとうございました。