Last Updated on 2024年6月28日 by らくろぐ
Contents
ブログのトップページに記事一覧を用意したい
別サイトで運営しているブログではいくつかのカテゴリに分かれて記事を投稿しています。各カテゴリごとに新着記事を一覧表示させるためによいプラグインはないか探してみました。
そこで参考になるサイトなどをいくつか調べてみると「Content View 」というプラグインがよさそうだとわかったのでこちらを利用してい見ることにしました。
Content View とは
Content View とは、記事一覧を簡単に作成できるプラグインです。
WordPressが提供しているんですね。
記事一覧をどのように表示するか、複数のスタイルも提供し、フィルタリングも設定できるので、使いやすいプラグインだなと感じました。
それでは導入までの手順を紹介していきます。
プラグインのダウンロードとインストール
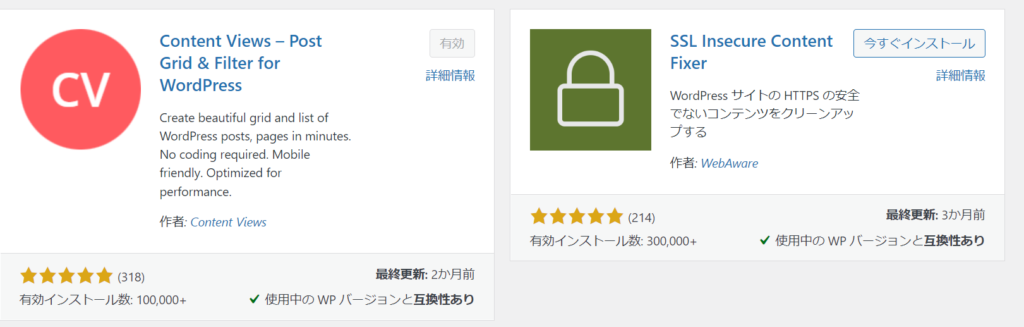
ダッシュボード画面の「プラグイン」を選び、「新規登録」のキーワードに「Content View 」と入力します。すると検索結果として以下が表示されます。

(画像はすでにインストール済みのため有効となっていますが)「今すぐインストール」をクリックし、インストールが完了するまで待ちます。
その後、「有効化」して、使用可能となります
記事一覧を設定する
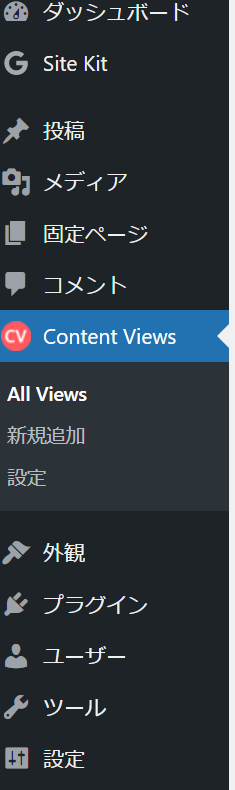
プラグインを有効化すると、ダッシュボード画面のタブに「Content View 」が追加されます。

「新規追加」により、リスト一覧を記述したショートコードが作成されます。これを投稿記事や固定ページに記述することでその条件のリストが表示される、という仕組みになります。
それでは作り方を見ていきましょう。
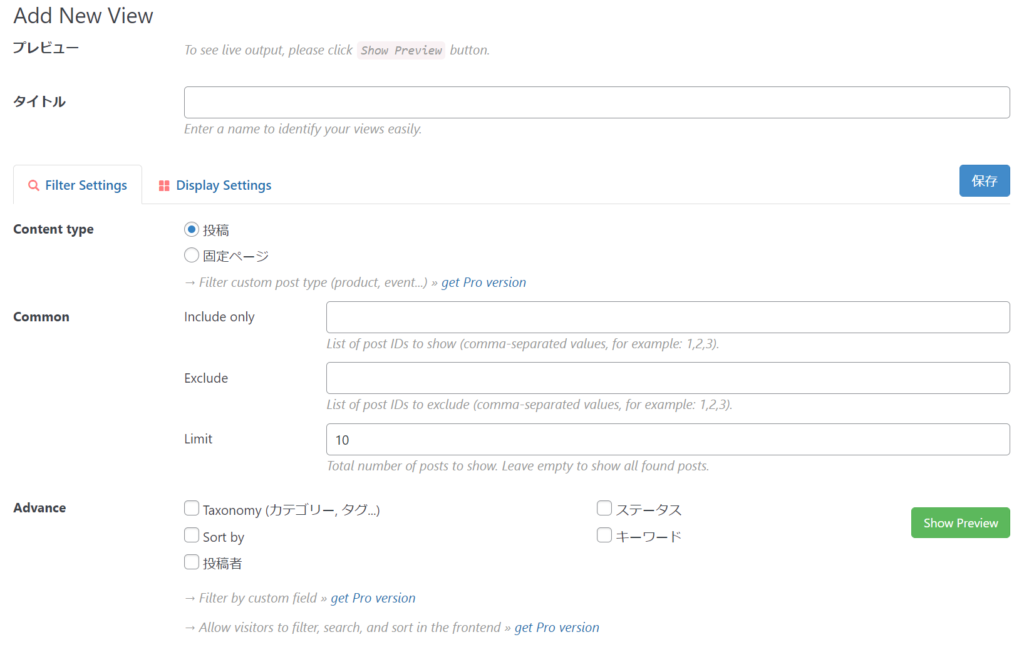
Content View のタブにある「新規追加」 をクリックすると図のような設定画面が開きます。

Filter Setting 表示する記事一覧の抽出条件を主に設定します。
Display Setting 記事一覧の表示形式を設定します。
FilterSettingの主な設定箇所
FilterSettingで使用した主な設定箇所は以下の通りです。
- ContentType
- Common→Limit
- Advance→Taxonomy、ステータス、Sort by
Content Type :表示するページが投稿か固定ページ化を切り替える設定です。今回は投稿を選択しました。
Common→Limit:記事一覧の表示する項目の上限。デフォルトは10になっています。表示が長くなってしまうので今回は3に設定を変更しました。
Advance:表示条件のフィルタリング設定です。チェックボックスにマークを入れると、設定の詳細内容が表示されるようになります。
Taxonomy:フィルタ設定に入れるカテゴリまたはタグ。
ステータス:記事のステータス(非公開、公開済み等)
Sort by:検索方向(昇/降順)
ステータスと、Sort Byは直感的に理解できると思うので、Taxonomyについて以下に解説します

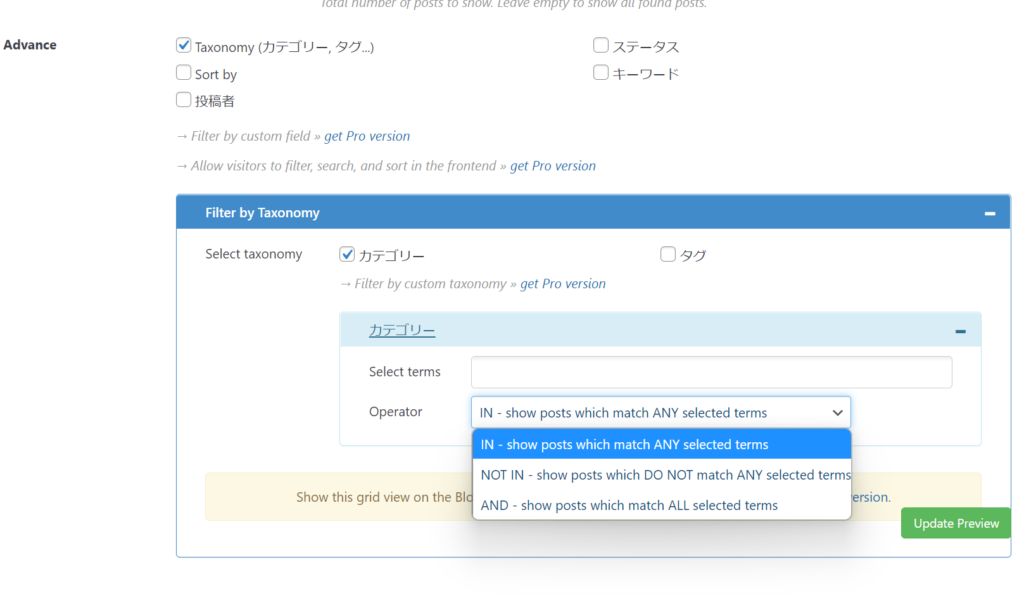
Taxonomy をチェックすると、上記のウインドウが表示され、カテゴリーとタグをチェックボックスで選ぶことができます。(この場合はカテゴリーを選択)
Select terms にマウスカーソルを充てると、ブログで設定されているカテゴリが一覧として表示されるので選択が可能です。
OperaterでそのtermをINなのかNOTなのかANDなのかを設定できます。
In- show posts which match ANY selected terms: 選択した用語に一致する投稿を表示
NOT IN – show posts which DO NOT match selected terms: 選択した用語に一致しない投稿を表示
AND – show posts which ALL match selected terms: 選択した用語にすべて一致する投稿を表示
これをうまく組み合わせて必要な一覧を表示する条件を作成します。
Display Setting
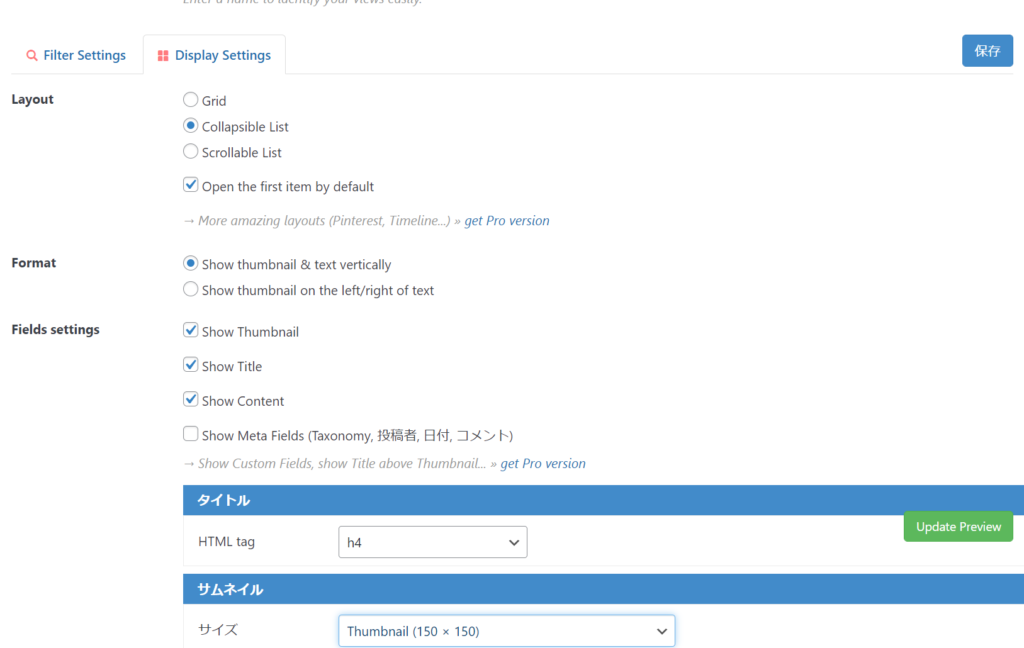
次にDisplay Settingを行います。これは一覧の表示形式を設定します。

Display Settingで設定したのは以下の2点です。
- Layout:一覧の形状
- Fields settings:一覧に表示する項目の内容。。こちらはサムネイルのサイズのみ変更
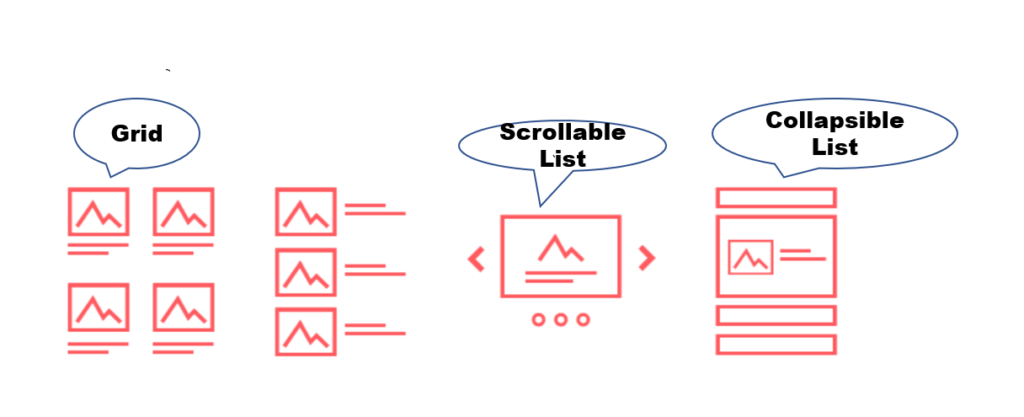
Layoutにあるスタイルは以下のようになります。

これで好きなタイプを選んで設定します。
ページに合わせてサムネイルのサイズも変更します。
ほかにもいろいろと細かい設定がありますが、今回はこれだけで設定を行いました。
こちらをもとに作成した記事一覧は以下のページにあります。
参考にしてみてください。
最後までお読みくださいありがとうございました。